مقاله توسط سایت محتوا مارکتینگ
همانطور که احتمالاً می دانید، در اینجا در محتوا مارکتینگ هدف ما ارائه تنها مواردی است که به بازاریابان و صاحبان برند مربوط می شود.
و، مانند بسیاری از برندها، ما یک خبرنامه هفتگی برای ارائه به خوانندگان خود داریم، مستقیماً به همه چیزهایی که در طول هفته رخ داده است و اینکه هر موضوع چگونه بر استراتژی های آنها تأثیر می گذارد – ما برای هر موضوع به دیدگاه کارشناسان خود در هر موضوع متکی هستیم. استه
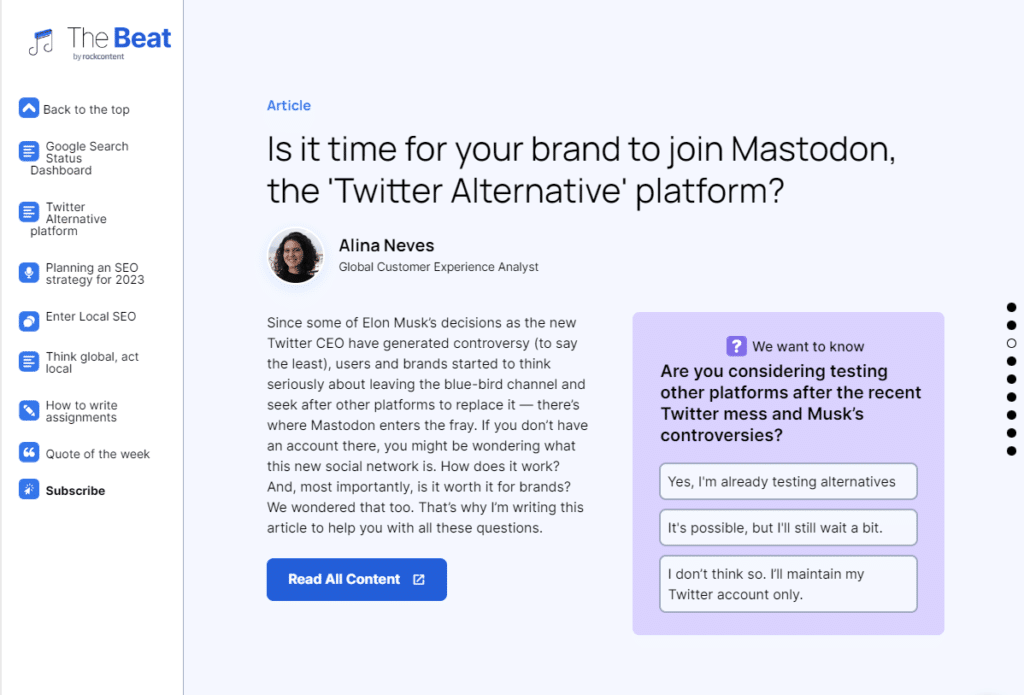
با این حال، آنچه The Beat را از هر خبرنامه بازاریابی دیگری متمایز می کند این است که یک خبرنامه کاملاً تعاملی است که بر روی پلتفرمی ساخته شده است.
من یک طراح اینجا در محتوا مارکتینگ هستم و هر هفته مسئول ساختن نسخه های تعاملی The Beat هستم (بله، طراح. نه یک برنامه نویس، نه یک متخصص فناوری اطلاعات. قسم می خورم که فقط کمی از HTML و CSS می دانم) .
از آنجایی که میدانم مفهوم خبرنامه تعاملی چندان محبوب نیست و شاید بسیاری از بازاریابان از خود میپرسند که آیا امکان دارد این خبرنامه را به برندهای خودشان بیاورند، امروز قصد دارم کمی در مورد پشت صحنه تولید The Beat به شما بگویم: این ایده چگونه به وجود آمد، از کدام ابزار استفاده می کنیم، روند تولید هفتگی چگونه به نظر می رسد و به علاوه، چرا پروژه را در ژانویه 2022 به روز کردیم.
آیا ما؟
اولین طرح های خبرنامه ما
اولین شماره The Beat در ژانویه 2021 منتشر شد، اما قبل از پخش اولین شماره، اتفاقات زیادی افتاد.

پروژه ای که الهام بخش ساخت The Beat بود The Weekender، از نیویورک تایمز. این پروژه ای است که یازده مقاله انتخاب شده توسط ویراستاران NYT را با اخباری برای لذت بردن در آخر هفته گرد هم می آورد.
هنگام توسعه پروژه خبرنامه، اهداف ما روشن بود:
- رسیدن به مخاطب جدید؛
- تولید محتوای خود را متنوع کنیم.
- محتوای غنی و استراتژیک تولید می کند.
- از یون در قالب جدید استفاده کنید.
- نسخه های هفتگی تولید می کند.
اوه Ion پلتفرم محتوا مارکتینگ برای ایجاد محتوا و صفحات تعاملی و ابزاری است که ما برای ساخت The Beat به صورت هفتگی از آن استفاده می کنیم. به زودی در مورد آن بیشتر صحبت خواهم کرد. در حال حاضر به برنامه ریزی اولیه خبرنامه ادامه می دهیم.
زمان بریفینگ یا حمله پانیک؟
اهداف تعریف شده، پروژه طراحی شده زمان آن فرا رسیده بود که ساختاری را آغاز کنیم که دوست داریم «چهره» خبرنامه ما چگونه باشد. برای آن، من و تیم محتوا یک جلسه توجیهی برگزار کردیم تا انتظارات پروژه را همسو کنیم.
این دقیقاً در اینجا معمولاً لحظه ای است که مردم ایده های شگفت انگیز و واقعاً دیوانه کننده ای دارند و من باید بگویم خیر!
در جلسه توجیهی خود تصمیم گرفتیم که پروژه Beat چه چیزی باید داشته باشد:
- منوی ثابت در کنار.
- فرم عضویت در خبرنامه؛
- فضایی برای یادداشت سردبیر
- بخشهایی با طرحبندی متفاوت: جلسه جم، مصاحبه، نقل قول هفته،
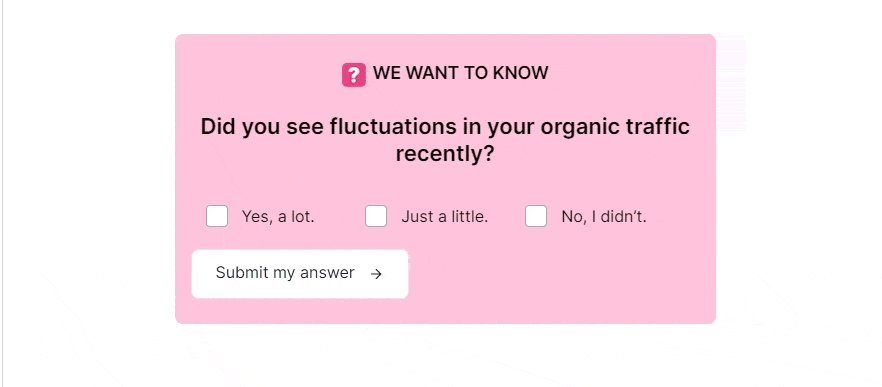
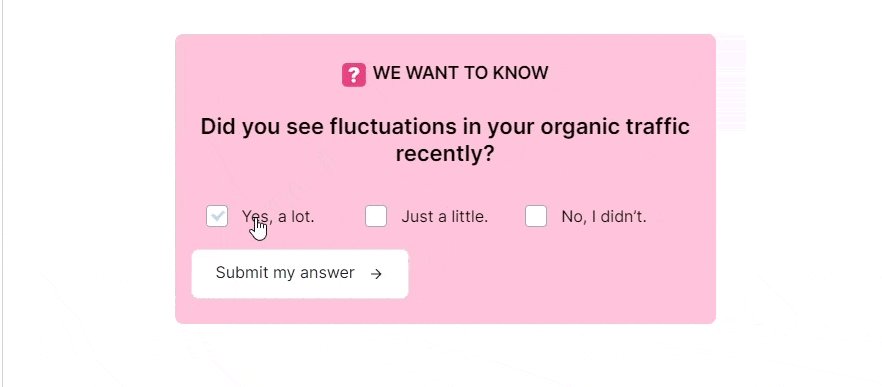
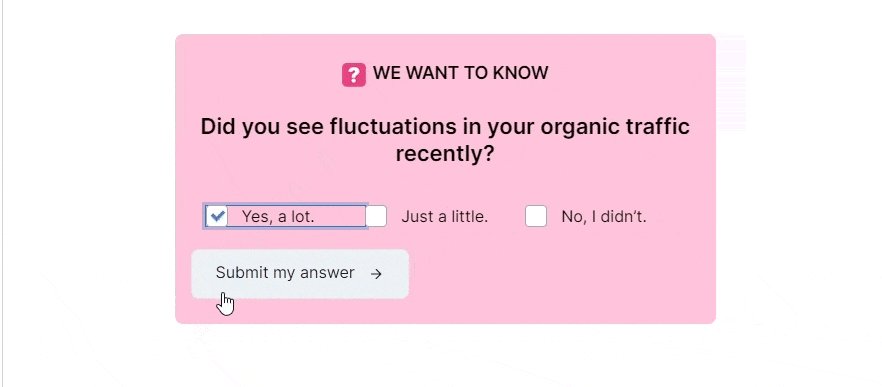
- تعامل:
- آزمون ها؛
- واکنش ها؛
- گرافیک متحرک;
- لحظه عجب در بخش آخر;
به عنوان یک طراح، در این مرحله، دغدغه اصلی من ایجاد طرحی بود که به راحتی به روز شود و تمام مواردی را که ونسا آورده بود، تامین کند.

بیا کار کنیم! ساخت طرح
در ابتدا فکر کردیم از یکی از قالب های Ion استفاده کنیم. اما از آنجایی که این پروژه بسیار شخصی سازی شده است، متوجه شدم که بهترین گزینه این است که طرح خود را داشته باشد.
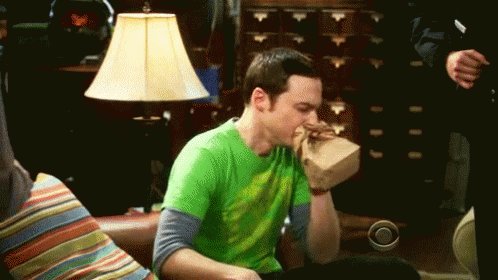
روند من
برای من، ایجاد و تجسم طرحبندی وقتی آن را در دفترچهام میکشم، بسیار آسانتر است. فرض کنید ماکاپ هایی با کیفیت پایین می سازم.

همانطور که می بینید، خیلی مفصل نیست. این در واقع یک طراحی بسیار ساده است، اما به من کمک می کند تا در مورد چگونگی جا دادن عناصر مختلف در صفحه فکر کنم.
لیست چیزهایی که تصمیم گرفتیم The Beat داشته باشد را به خاطر دارید؟ نتیجه به این صورت بود:
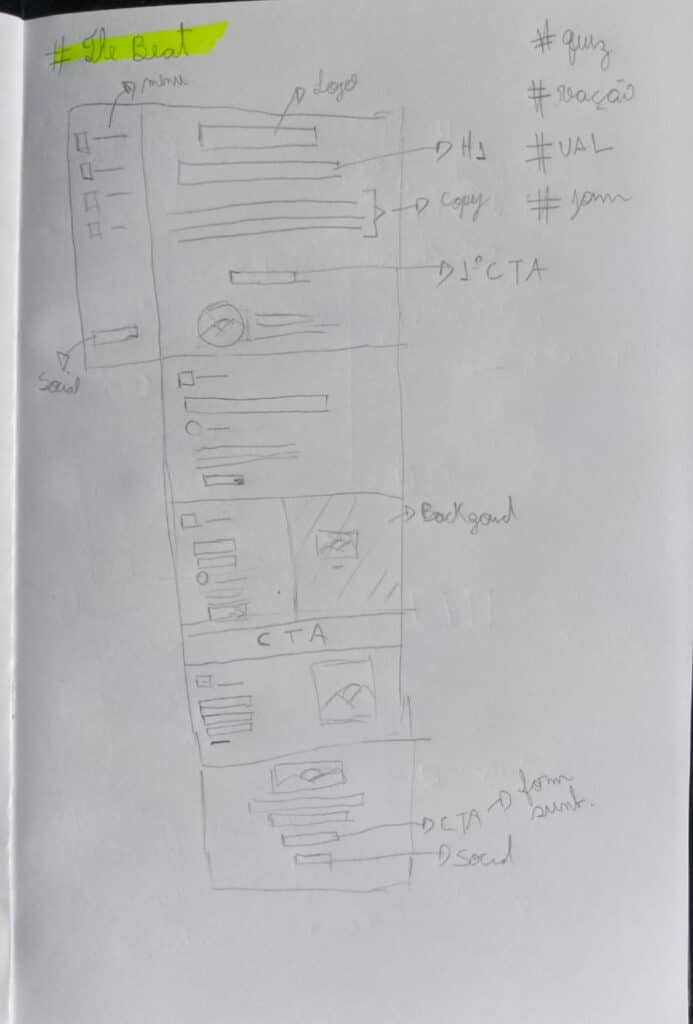
منوی ثابت در کنار
منوی ثابت کناری قطعا یکی از ویژگی هایی بود که بیشترین کار را می گرفت.
Ion چندین ویژگی دارد که پین کردن یک عنصر به صفحه را آسان می کند. بنابراین، من طرح را تکه تکه کردم تا با آنچه که برای The Beat نیاز داشتیم تطبیق دهم، بنابراین توانستم از ابزارهایی که خود Ion ارائه می دهد استفاده کنم.

فرم
در اینجا رمز و راز زیادی وجود ندارد، بیشتر خلاقیت های ما در Ion دارای فرم هستند. ما فقط مطمئن شدیم که پیامی داریم که تأیید میکند اشتراک ارسال شده است و یک بخشبندی در CRM خود برای مشترکین ایجاد میکنیم.

فضایی برای یادداشت سردبیر
بلافاصله پس از معرفی شماره، ما یک «نامه به خواننده» داریم، چند کلمه از بنیانگذار راک محتوا، ویتور پچانها.
این یک طرح بسیار ساده است. اما برای اینکه از شمارهای به شماره دیگر کمی جذابتر و پویاتر شود، عکس Peçanha، ویرایشگر خود را با رنگهای پسزمینه مختلف سفارشی کردیم و هر شماره را به تناوب تغییر دادیم.

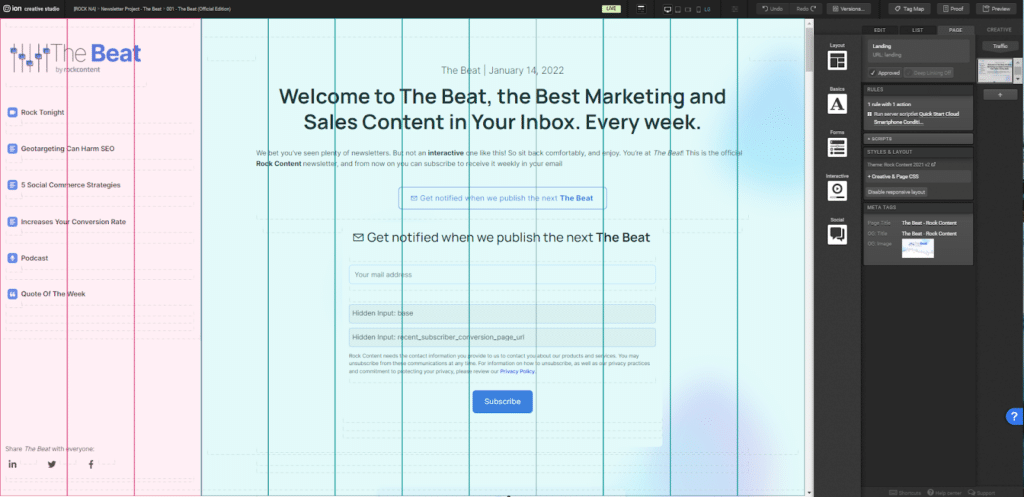
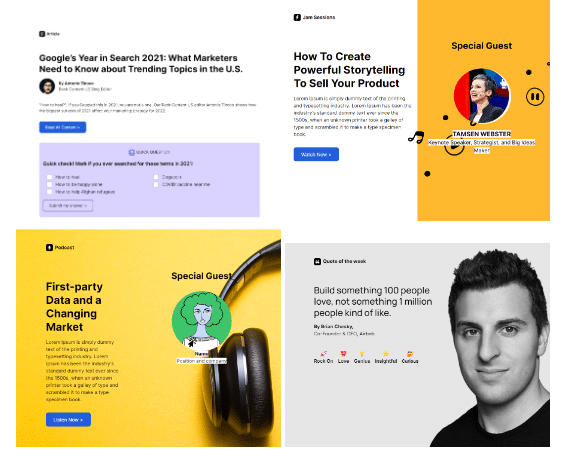
بخش هایی با طرح بندی متفاوت
وقتی The Beat شروع به کار کرد، از قبل می دانستیم که هنگام پیمایش صفحه، خواننده متوجه می شود که محتوا متنوع است. و بنابراین تصمیم گرفتیم که بهترین گزینه تغییر طرح است.

تعامل
ما در مورد یون صحبت می کنیم، محتوای راکابزاری است که طراحی تجربیات تعاملی را تسهیل می کند. بنابراین، مطمئناً نمیتوانیم لحظاتی از تعامل را به خبرنامه اضافه کنیم.
آشکار ساختن

مسابقه

تصاوير متحرك


اما همه چیز کامل نیست
با نگاهی به همه چیزهایی که به دست آوردیم، به نظر می رسد که همه چیز در نسخه اول The Beat به خوبی پیش رفته است. از این گذشته، همه چیزهایی که ایدهآل کرده بودیم زنده شد…
خوب، ما موفق شدیم 80 درصد آن را زنده بگذاریم، بله…. اما، 20٪ دیگر وجود دارد.
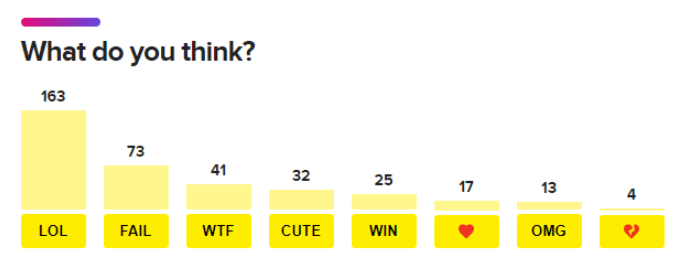
واکنش ها
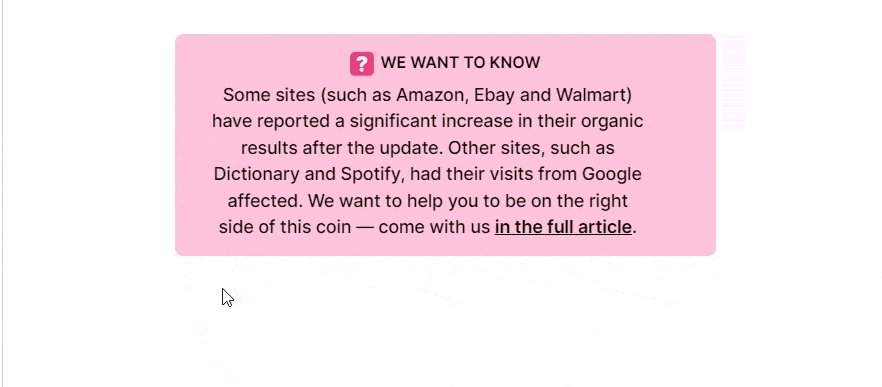
در بخش «نقل قول هفته»، تیم محتوا میخواست که بتوان به محتوا واکنش نشان داد (مثلاً مانند آنچه در فیسبوک یا لینکدین انجام میدهیم) و پس از اینکه خواننده روی واکنش خود کلیک کرد، یک نمودار ظاهر شود. نشان می دهد که کدام احساس تعامل بیشتری داشته اند.

متأسفانه، در نسخه اول The Beat ما نتوانستیم این مورد را قرار دهیم. اما برای ادامه داشتن برخی عناصر تعامل، احساسات را برای افراد قرار می دهیم تا روی آنها کلیک کنند و به جای نمودار با تعداد کلیک ها، یک گیف سرگرم کننده قرار می دهیم.
لحظه عجب در آخرین بخش
ما به چیزی نیاز داشتیم که مشخص کند خواننده به پایان خبرنامه رسیده است. راه حل، یک بار دیگر، از طریق GIF ها آمد. ما با پیروی از هویت بصری محتوا مارکتینگ، چهار GIF ایجاد کردیم که با هر نسخه در آخرین پوشه خبرنامه در هم آمیخته شدهاند.

نتایج؟ یک خبرنامه تعاملی موفق
در 22 دسامبر یک نسخه آزمایشی منتشر کردیم که The Beat را فقط برای تیم داخلی محتوا مارکتینگ تبلیغ میکرد. ما یک سری بازخورد جمع آوری کردیم، تنظیمات لازم را انجام دادیم و سپس اولین نسخه The Beat به زبان انگلیسی برای عموم مردم در ژانویه 2022 منتشر شد. نسخه پرتغالی مدتی بعد، در ماه مارس منتشر شد.
در طول سال، ما بهبودهای تدریجی را به همراه داشتیم، با مشاهده رفتار خوانندگان در داخل صفحه از طریق برچسبها در Ion (نکته دیگری برای تعامل: ما توانستیم دقیقاً بدانیم افراد چگونه در صفحه رفتار میکنند، دادهها را از طریق آزمونها جمعآوری کردیم و بنابراین، با هر نسخه قاطع تر باشید). من حتی باتوم ساخت صفحه هفتگی را به طراح دیگری در تیم واگذار کردم، زمانی که قالب آماده شد و به راحتی قابل تکرار بود.
در این زمان، بیت تثبیت شد. ما از کمتر از 15000 مشترکی که مخاطبان بومی را به زبانهای پرتغالی، انگلیسی و اسپانیایی اضافه میکردند، به جامعهای متشکل از بیش از 90000 متخصص در سراسر جهان تبدیل شدیم که بیشترین اهمیت را در بازاریابی، محتوا و فروش به صورت هفتگی با ما دنبال میکنند.
در دسامبر 2022، من دوباره The Beat را بر عهده گرفتم. و پس از یک سال، زمان آن فرا رسیده بود که به طور رسمی از الگوی اصلی خبرنامه خود بازدید کنیم و بفهمیم چه چیزی هنوز منطقی است و چه چیزی می تواند بهبود یابد.
بیت 2.0
ما نسخه جدید The Beat را در ژانویه 2023 منتشر کردیم. اهداف اصلی ما با این بهینهسازی بهبود تجربه تلفن همراه و داشتن قالبی بود که بهروزرسانی آن به صورت هفتگی آسانتر باشد.
چه چیزی را تغییر داده اید:
نسخه موبایل 100% بازطراحی شده است. فونت، فاصله، منو…

طرح دسکتاپ نیز بهینه شده است. اکنون در اکثر مقالات با دو ستون کار می کنیم.
در منوی کناری دکمه “ثبت نام” را اضافه کردیم.
ما بخشهای مختلف خبرنامه را با مقالات، مصاحبهها، پادکستها و نقل قول هفته حفظ کردیم.

ما همچنین استفاده از برچسب ها را در The Beat استاندارد و بهینه کرده ایم. در نسخه قبلی، برخی از ویرایش ها برچسب گذاری شده بودند و برخی نه.
برچسب ها نحوه ترسیم و درک تعاملات درون یک خلاقیت در Ion هستند. با یک مثال درک آن آسان تر است، درست است؟

1 – پرخواننده ترین مقاله
2 – در منو کدام مقاله بیشترین کلیک را داشته است
3 – در مسابقه می خواهیم بدانیم کدام گزینه کلیک بیشتری داشته است
ما بخش “نقل قول هفته” را تغییر دادیم، زیرا یافتن عکس های با کیفیت بالا توسط نویسندگان بسیار پیچیده بود.
قبل و بعد از
و ما به بهبود مستمر ادامه می دهیم.
در حال رشد جامعه حرفه ای ما که برای همگام شدن با بازار به خبرنامه ما متکی هستند. ارائه یک تجربه خارج از منحنی، بر خلاف هر خبرنامه بازاریابی دیگری، به روشی بسیار ساده تر از نتیجه نهایی که به نظر می رسد – که بدون Ion هرگز امکان پذیر نبود.
من از شما دعوت میکنم، اگر قبلاً این کار را نکردهاید، به سراغ The Beat بروید و تمام عناصری را که من به اینجا آوردهام تجربه کنید (هیچ چیز مانند تمرین برای ملموستر کردن همه چیز نیست). در اینجا می توانید به آخرین نسخه ما دسترسی پیدا کنید.
در نهایت، اگر شما هم میخواهید محتوای تعاملی را برای مخاطبان خود بیاورید و با آن، تجربه کاربری را بهبود ببخشید و نتایج بسیار بیشتری را برای برند خود به ارمغان بیاورید، پیشنهاد میکنم اینجا را کلیک کنید تا درباره Ion بیشتر بدانید و در صورت تمایل، زمانبندی کنید. نسخه ی نمایشی رایگان این پلتفرم
اگر هنوز شک دارید که آیا محتوای تعاملی واقعاً کار می کند، در اینجا چند مطالعه توصیه شده دیگر برای الهام بخشیدن به شما وجود دارد:
چگونه نرخ تبدیل یک کتاب الکترونیکی را از طریق تعامل 20.7٪ افزایش دادم
مطالعه موردی: چگونه تبدیل یون را تنها در دو ماه 431 درصد افزایش دادم
داده های اخیر نشان می دهد که محتوای تعاملی می تواند نتایج شما را افزایش دهد [+ Free Course]
از آنجایی که ما در مورد The Beat صحبت می کنیم، در مورد اشتراک چطور؟ در آنجا، تمام گرایشهای مهم در چشمانداز بازاریابی دیجیتال را خواهید یافت. آنجا میبینمت!