شما میتوانید محتوای معتبر و مفیدی داشته باشید، با امتیازات سرعت صفحه فوقالعاده سریع و مرتبط بودن کلمات کلیدی و UX بیعیب و نقص در همه دستگاهها، و همچنان ممکن است خود را در معرض دید رقبایانی قرار دهید که شما را به دنبال ترافیک میبرند.
چگونه؟ خوب، آیا اخیراً به معماری وب سایت فکر کرده اید؟
همه ما نمونههای زیادی از سایتهای قدیمی فرانکشتاین را دیدهایم که فراتر از هر منطق و الگوی شکل گرفتهاند. واقعیت این است که حتی سایتهای کاملاً جدید اغلب بر اساس معماری ساخته میشوند که پتانسیل ارگانیک را محدود میکند.
در این مقاله، من به شما نشان خواهم داد که چگونه یک پایه برای ساخت معماری بهتر وب سایت ایجاد کنید:
- چگونه به معماری سایت خود نزدیک شوید
- ابزارهایی که باید برای ارزیابی فرصت های خود استفاده کنید.
- چگونه با پیشرفت سایت در طول زمان خود را صادق نگه دارید.
بیا شروع کنیم.
چگونه به معماری سایت خود نزدیک شوید
وقتی از مردم سوالاتی در مورد ساختار و جریان وب سایت خود می پرسم، اکثر آنها (حتی برخی که به تازگی وب سایت های جدیدی راه اندازی کرده اند) می گویند که سایت آنها کاملاً بهینه نشده است و مایلند آن را بهبود بخشند. (اگرچه همه آنها آن را اولویت اصلی نمی دانند.)
پس از کجا شروع کنیم؟ در اصل، توصیه می کنم به آنچه وجود دارد نگاه کنید.
از دیدگاه کاربران به آن فکر کنید و ربات ها (که هر دوی آنها برای بهینه سازی ضروری هستند) و احساس کنید که کجا کار نمی کند. این به سه دسته اصلی تقسیم می شود.
سلسله مراتب اطلاعات
ابتدا سلسله مراتب اطلاعات خود را در نظر بگیرید. مهم ترین اطلاعاتی که باید به آنها منتقل شود چیست؟
برای اکثر وبسایتها، این با یک پیام یا موضوع برندسازی اولیه شروع میشود، سپس به نحوه صحبت شما در مورد برند، محصولات یا خدمات خود (که اغلب به این معنی است که چگونه ویژگیها و مزایای فردی را تجزیه میکنید) میشود.
سوال بعدی، هنگامی که سلسله مراتب خود را تعیین کردید، این است که آیا معماری سایت شما واقعاً آن را به روشی منطقی منعکس می کند؟
معماری و سلسله مراتب ساختار صفحه شما باید با داستانی که به کاربران خود می گویید مطابقت داشته باشد: پیام مهم و عناصر پشتیبانی.
تا آنجا که موتورهای جستجو و نحوه آنها سایت خود را بخوانید، به ویژه گوگل در درک منطق در سطح دایرکتوری بسیار خوب است.
به همین دلیل، از ایجاد URL های مسطح یا تک سطحی مانند این اجتناب کنید:
https://domain.com/dog-food-dry-yummy-bits-brand
در عوض، ساختار URL خود را به گونه ای بسازید که به گوگل سیگنال واضحی از سلسله مراتب بدهد، مانند:
https://domain.com/dog/food/dry/yummy-bits-brand
یا
https://domain.com/main-category/sub-category-1/sub-category-2/product
مقیاس پذیری
دوم، به یاد داشته باشید که ماهیت سئو و محتوا، و همچنین هرگونه تغییر استراتژیک برای کسب و کار شما، به این معنی است که وبسایتها ضرورتاً «موجودات زنده و نفسگیر» هستند.
با گذشت زمان، تقریباً مطمئناً صفحاتی را اضافه و اصلاح خواهید کرد، به این معنی که باید ساختاری بسازید که بتواند مقیاسپذیر باشد (ما در آینده به این موضوع بیشتر خواهیم پرداخت.)
همسویی مخاطب
سوم، مطمئن شوید که معماری با مخاطبان و شخصیتهای شما هماهنگ است.
به عنوان مثال، یک نام تجاری B2B با یک ابزار فنی احتمالاً مخاطبانی را خواهد داشت که مشتاق بررسی ویژگی های دقیق هستند. در این مورد، داشتن آن لیست ویژگی ها در جلو و مرکز، استراتژیک است.
از طرف دیگر، اگر شما یک برند B2C با مخاطبانی هستید که به دنبال اثبات اجتماعی هستند، آن را در موقعیتی برجسته قرار دهید و عناصر دیگر را پیرامون آن کار کنید.
اگر یک خریدار سازمانی است که به دنبال مطالعات موردی سازمانی دیگر است، مطمئن شوید آن ها جلو و مرکز هستند. به عبارت دیگر، سایت خود را بر اساس اولویت های ارزشمندترین کاربران خود بسازید.
دریافت خبرنامه جستجوی روزانه بازاریابان به آن تکیه می کنند.
ارزیابی های ساختاری
من از تعداد انگشت شماری از ابزارهای مورد علاقه برای بررسی پروژه های بهینه سازی معماری جدید استفاده می کنم.
اولین کاری که انجام می دهم این است که از Screaming Frog یا Ahrefs برای اجرای کرال استفاده می کنم. این به شما یک نقطه مرجع خوب از URL ها و ساختار URL بدون هیچ گونه ذهنیتی می دهد. آنها همچنین جزئیات اضافی و ارزشمندی مانند صفحات قابل مشاهده/پنهان، نقشه های سایت، فایل های CSS، اسکریپت ها و فایل های متنی را به شما می دهند.
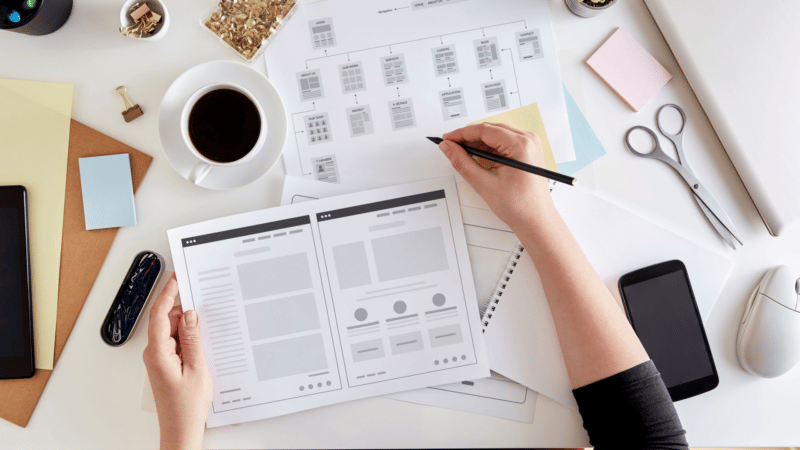
هنگامی که آن جزئیات را دریافت کردم، یک نقشه سایت و نقشه بصری می سازم تا بفهمم:
- رابطه بین صفحات و داستان ساختاری.
- زمینه (یعنی سایت دارای چند سطح است، صفحات فرعی، منابع/محتوای وبلاگ و غیره در آن وجود دارد).
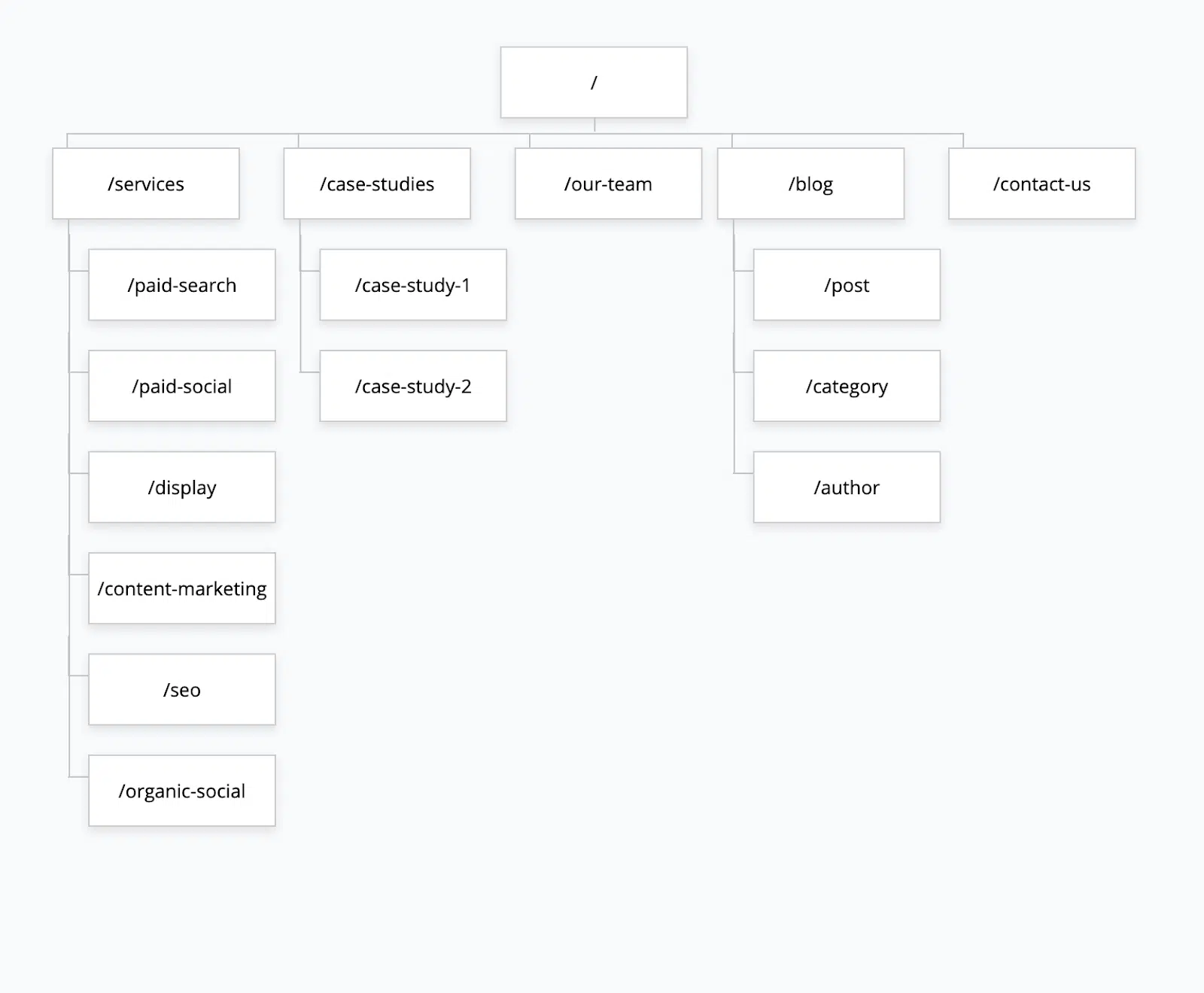
میتوانید به صورت پایهای بروید و این اطلاعات را در صفحهگسترده اکسل قرار دهید، یا میتوانید از ابزارهای تجسمسازی مانند GlooMaps یا Lucidchart برای ساختن چیزی شبیه به این استفاده کنید:

البته ابزار دیگری برای مطالعه، گوگل آنالیتیکس است که اطلاعات ارزشمندی در مورد نحوه جریان افراد در سایت ارائه می دهد:
- جایی که آنها در سایت فرود می آیند.
- جایی که وقت می گذرانند
- کاری که آنها پس از بازدید از آن صفحات انجام می دهند.
- جایی که دارند می روند
- و بیشتر.
ارزیابی های روی صفحه
فراتر از چارچوب وب سایت خود، می توانید از مطالعه عملکرد صفحات خاص، بینش زیادی به دست آورید.
Google Analytics در شناسایی صفحات با بهترین و بدترین عملکرد به شما کمک می کند:
- کاربران در کجا اقدامات را انجام می دهند؟
- آنها بدون برداشتن گام های بعدی مطلوب به کجا می پرند؟
- آیا مسیرها و مسیرهای موثری وجود دارد که کاربران آن طور که انتظار داشتید رفتار نمی کنند؟
اگر کسی به صفحه ای در ناوبری شما نمی رود، ارزش آن چیست؟ ممکن است نیاز به جابجایی یا تعویض داشته باشد.
یک مکمل طبیعی برای GA، کنسول جستجوی گوگل است، که می تواند به شما بگوید آیا صفحاتی با رتبه خوب (یا نزدیک به رتبه خوب) هستند که توسط معماری شما تبلیغ نمی شوند.
برای مثال، ممکن است افراد به دنبال یک موضوع وبلاگ باشند که می تواند به یک صفحه ویژگی، یک بخش صفحه اصلی یا یک مطالعه موردی چسبنده ترجمه شود.
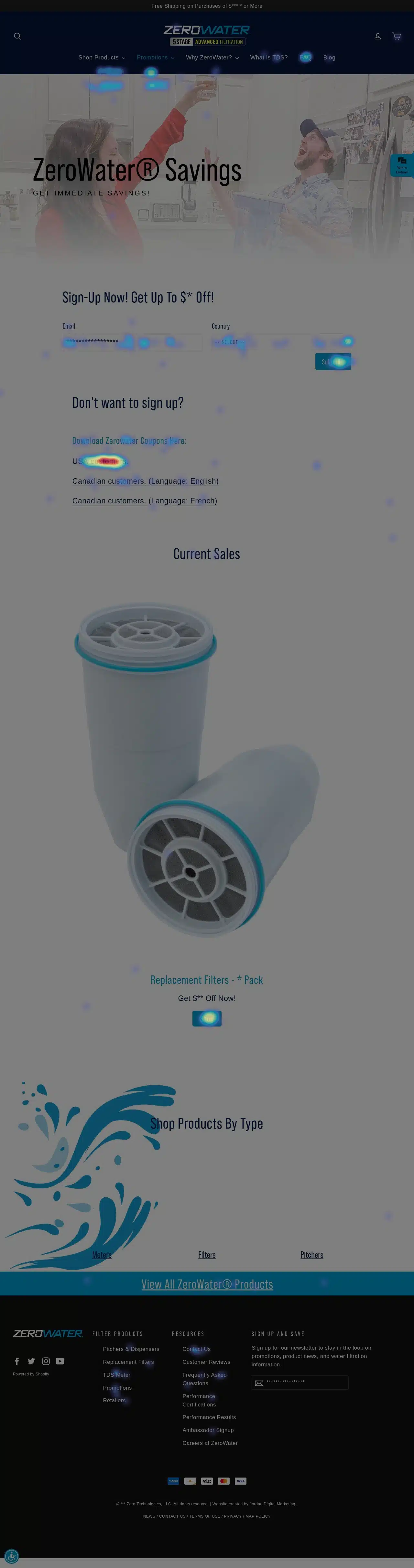
آخرین دسته ابزاری که به آن اشاره می کنم، پلتفرم های نقشه برداری حرارتی مانند Hotjar است که داده های بسیار خوبی در مورد نحوه تعامل کاربران با صفحات جداگانه ارائه می دهد (یعنی جایی که آنها نگاه می کنند اما کلیک نمی کنند، جایی که آنها به دنبال آن نیستند که ممکن است شما آنها را بخواهید. نگاه كردن).

به عنوان مثال، ممکن است متوجه شوید که یک فراخوان ثانویه برای اقدام (CTA) نسبت به یک CTA در یک مکان برتر، کلیکهای بیشتری را جذب میکند – که میتواند بینش قابل توجهی برای بازنگری معماری باشد.
چگونه معماری سایت خود را بکر نگه دارید
رایجترین اشتباهی که من در تکامل وبسایت میبینم این است که افراد فقط صفحاتی (یتیمان، فرانکشتاین، و سایر نامهای مستعار که ممکن است شنیده باشید) را بدون فکر کردن به جریان و روایت اضافه میکنند.
هر چیزی در معماری باید بتواند هم به تنهایی و هم به عنوان جزئی از سایت زندگی کند.
به طور کلی، اگر یک صفحه برای یک کمپین فوقالعاده خاص باشد (مثلاً تبلیغ یک وبینار) و به خودی خود ارزش یا اطلاعاتی را ارائه نکند، به معماری سایت تعلق ندارد.
اما دو راه برای فعال کردن اضافه کردن محتوای جدید وجود دارد که معماری شما را مخدوش نکند.
از ساختار Hub-and-Spoke استفاده کنید
رویکرد کلی من در راهاندازی سایتها به مقیاس، مدل Hub-and-Spoke است.
در هر بخش از سایت، یک صفحه هاب (ریشه)، و سپس خارج از صفحه هاب، پره ها وجود دارد (/feature1، /feature2، و غیره.).
آن صفحه هاب می تواند یک وسیله بازاریابی باشد و هر اسپیکر می تواند یک ویژگی دم بلند باشد.
شما همچنین می توانید انجام دهید /feature/industry یا /feature/usecase که به شما یک ساختار و رابطه واضح می دهد، و به شما امکان می دهد بدون ایجاد مشکل، ویژگی ها را اضافه کنید.
خانه ای برای محتوای تکراری خود بسازید
یکی از راههای ساده و آسان برای قرار دادن محتوای عالی که به زیبایی با معماری شما مطابقت ندارد، ساختن بخشی از سایت است که میتوانید از آن برای محتوای تکراری استفاده کنید.
آن را یک وبلاگ یا یک صفحه منبع بنامید، هدف آن باید این باشد که محتوایی که اغلب اضافه می شود را در خود جای دهد که ارزشی برای کاربران شما فراهم کند.
اکثر مردم این کار را انجام می دهند، اما بسیاری این کار را به قصد آزمایش و اضافه کردن تم های جدید انجام نمی دهند که معماری سایت را به خطر نیندازد.
ایجاد یک معماری سایت قوی با تراز شروع می شود
اغلب، طرفهایی با اهداف و مجموعه مهارتهای بسیار متفاوت (به عنوان مثال، بازاریابان برند، سئوکاران و توسعهدهندگان وب) باید با هم کار کنند تا مطمئن شوند که موفقیت یکدیگر را به خطر نمیاندازند.
در حین حرکت، همه را با اولویت ها و اهداف سایت هماهنگ نگه دارید تا مطمئن شوید که در همان جهت حرکت می کنید.
نظرات بیان شده در این مقاله نظرات نویسنده مهمان است و لزوماً سرزمین موتور جستجو نیست. نویسندگان کارکنان در اینجا فهرست شده اند.