
گوگل Core Web Vitals اول تبدیل شد عامل رتبه بندی در سال 2021. در فوریه 2022، این تغییر به طور کامل در تمام جستجوهای موبایل و دسکتاپ اعمال شد.
از آن زمان، گوگل همچنین روی ارائه فناوریهای جدید برای بهینهسازی عملکرد وب و همچنین آزمایش یک معیار عملکرد جدید بالقوه کار کرده است.
Core Web Vitals چیست و چه معنایی برای رتبه بندی دارد؟
Core Web Vitals مجموعه ای از سه معیار تجربه کاربر است:
Google دادههای این معیارها را از کاربران واقعی به عنوان بخشی از آن جمعآوری میکند گزارش تجربه کاربر Chrome. صفحاتی که در این معیارها عملکرد خوبی دارند در نتایج جستجو رتبه بالاتری دارند.
از نکات اولویت دار برای افزایش سرعت وب سایت خود استفاده کنید
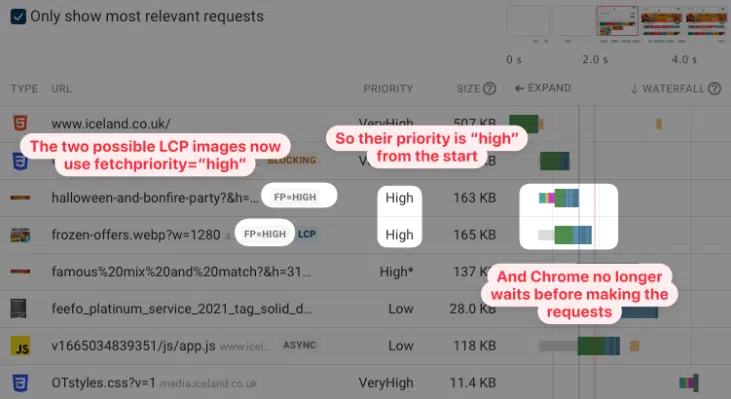
آوریل گذشته، کروم منتشر شد نکات اولویت دار، یک ویژگی جدید HTML است که به صاحبان وب سایت راهی برای علامت گذاری مهم ترین منابع در یک صفحه می دهد. این به ویژه برای تصاویری که باعث ایجاد بزرگترین رنگ محتوایی می شوند مفید است.
به طور پیشفرض، همه تصاویر در یک صفحه با اولویت پایین بارگذاری میشوند. این به این دلیل است که قبل از رندر اولیه صفحه، مرورگر نمیتواند تشخیص دهد که یک عنصر تصویر به عنوان تصویر قهرمان یا یک نماد کوچک در فوتر وبسایت به پایان میرسد.
بنابراین معمول است که تصاویر LCP در ابتدا با اولویت پایین بارگذاری شوند و بعداً به اولویت بالا تغییر کنند. این بدان معناست که مرورگر قبل از شروع به دانلود تصویر، مدت بیشتری منتظر می ماند.
این درخواست آبشار نمونه ای از آن را نشان می دهد. به خط طویل خاکستری توجه کنید که در آن مرورگر از تصویر اطلاع دارد اما تصمیم می گیرد که هنوز نیازی به بارگیری آن ندارد.

اضافه کردن fetchpriority="high" ویژگی این مشکل را برطرف می کند. مرورگر به محض کشف تصویر LCP شروع به بارگیری می کند و باعث می شود که Largest Contentful رنگ خیلی زودتر اتفاق بیفتد.

تست های سرعت سایت را با کیفیت بالا اجرا کنید
بسیاری از ابزارهای سرعت سایت رایگان در سرتاسر وب در دسترس هستند. با این حال، بسیاری از کسانی که بر اساس ابزار Google’s Lighthouse ساخته شده اند از چیزی به نام استفاده می کنند دریچه گاز شبیه سازی شده، که می تواند منجر به گزارش معیارهای نادرست شود. این در مورد گوگل نیز صدق می کند PageSpeed Insights ابزار
می توانید استفاده کنید تست رایگان سرعت وب سایت DebugBear برای به دست آوردن داده های عملکرد دقیق برای وب سایت خود. این گزارشها شامل نتایج دقیق آزمایش آزمایشگاهی و دادههای واقعی کاربر است گزارش تجربه کاربر Chrome (CrUX).

معیار جدید تعامل با رنگ بعدی (INP).
Core Web Vitals تکامل خواهد یافت و در سال 2022 گوگل یک معیار آزمایشی جدید به نام منتشر کرد تعامل با Next Paint. این اندازه گیری می کند که چه مدت طول می کشد تا کاربر پس از تعامل کاربر با صفحه به روز شود.
یک تعامل کاربر اغلب باعث می شود جاوا اسکریپت در صفحه اجرا شود که HTML صفحه را به روز می کند. سپس آن تغییرات صفحه باید توسط مرورگر ارائه شود تا محتوای به روز شده را به کاربر نمایش دهد.

تعامل با رنگ بعدی به دنبال رفع دو محدودیت متریک تاخیر ورودی اول است:
- FID زمان صرف شده برای پردازش ورودی کاربر را شامل نمی شود
- FID فقط به اولین تعامل کاربر نگاه می کند
بیشتر از 90 درصد سایت ها در حال حاضر در متریک تاخیر ورودی اول عملکرد خوبی دارند، بسیار بیشتر از دو Core Web Vital دیگر. بنابراین INP ممکن است در آینده جایگزین First Input Delay شود، زیرا ارزیابی بهتری از تجربه کاربری یک وب سایت ارائه می دهد.
از پشتیبانی بهتر تصویر در سافاری بهره ببرید
دانلود تصاویر پهنای باند زیادی را اشغال می کند، بنابراین سازندگان مرورگرها به طور مداوم بر روی فرمت های تصویر جدید و ویژگی های پلت فرم کار می کنند. متأسفانه، مدتی طول می کشد تا این ویژگی ها به طور کامل در همه مرورگرهای اصلی پشتیبانی شوند.
خوشبختانه در سال گذشته پیشرفت هایی در سافاری حاصل شده است. Safari آخرین مرورگر بزرگی بود که شروع به پشتیبانی از جدیدتر و فشردهتر کرد فرمت تصویر AVIF. سافاری اکنون پشتیبانی می کند تصویر بومی بارگذاری تنبل با استفاده از loading="lazy" صفت.
منابع مسدودکننده رندر را شناسایی و حذف کنید
منابع مسدود کننده رندر می تواند تاثیر زیادی بر سرعت وب سایت شما داشته باشد. بسیاری از شیوه نامه های CSS و درخواست های جاوا اسکریپت رندر را مسدود می کنند، به این معنی که تا زمانی که این فایل ها دانلود نشوند، هیچ محتوایی در وب سایت شما نمایش داده نمی شود.
برای کمک به صاحبان وبسایت در بهینهسازی زمان بارگذاری صفحه، Google ابزارهای بهتری را برای گزارش منابع مسدودکننده رندر شروع کرده است. مثلا، تب جدید Performance Insights در Chrome DevTools نشان میدهد که کدام درخواستها را مسدود میکنند.

Core Web Vitals را در طول زمان نظارت کنید
آیا آماده اید تا برخی از این نکات را عملی کنید؟
استفاده از ابزاری برای نظارت مستمر وبسایت خود به شما امکان میدهد تأیید کنید که بهینهسازیهای عملکرد شما واقعاً کار میکنند و اطمینان حاصل میکند که در صورت بدتر شدن عملکرد، هشدار دریافت میکنید. همچنین می توانید به نتایج آزمون های گذشته نگاه کنید تا متوجه شوید چه چیزی تغییر کرده است.
DebugBear می تواند هسته های اصلی وب سایت شما و رقبای خود را در طول زمان نظارت کند و گزارش های عمیقی را که برای بهینه سازی وب سایت خود نیاز دارید، ارائه دهد. گزارشها همچنین به شما امکان میدهند تأثیری را که بر مشتریان و سایر اعضای تیم خود داشتهاید نشان دهید.

DebugBear نیز نمرات فانوس دریایی را پیگیری می کند برای عملکرد، سئو و دسترسی شما یک تفکیک دقیق از ممیزی هایی که برای بهبود نیاز دارید دریافت می کنید. خود را شروع کنید آزمایشی 14 روزه رایگان امروز و امسال با Core Web Vitals ملاقات کنید.
جدید در زمین موتورهای جستجو



