آیا می خواهید نحوه انتخاب و استفاده از بلوک های تو در تو در وردپرس را بیاموزید؟
ویژگی بلوک های تودرتو گوتنبرگ وردپرس به شما امکان می دهد چندین بلوک را در یک بلوک والد اضافه کنید. سپس، می توانید عناصر مختلف بلوک را به طور همزمان سفارشی کنید، محتوای پست را به طور موثر سازماندهی کنید و به انعطاف پذیری طراحی بیشتری دسترسی داشته باشید.
در این مقاله نحوه انتخاب و استفاده آسان بلوک های تو در تو وردپرس را به شما نشان خواهیم داد.
بلوک های تو در تو وردپرس چیست؟
ویژگی بلوک تودرتو گوتنبرگ وردپرس به شما این امکان را می دهد که یک یا چند بلوک را در یک بلوک دیگر وارد کنید (یا “لانه” کنید.
بلوکهای تودرتو به شما کمک میکنند با اضافه کردن چندین بلوک در داخل یکدیگر، طرحبندیهای پیچیدهتری را در وبسایت وردپرس خود ایجاد کنید. این امکان انعطاف پذیری بیشتری را هنگام طراحی و قالب بندی محتوا برای صفحات و پست ها فراهم می کند.
برای مثال، میتوانید چندین بلوک تصویر را در یک بلوک گروهی لانه کنید تا مجموعهای از عکسها از یک رویداد خاص یا مجموعهای از آثار هنری ایجاد شده با استفاده از یک تکنیک خاص را نمایش دهید.

علاوه بر این، ویژگی بلوک تودرتو به شما امکان می دهد بلوک های جداگانه را ویرایش کنید. این بدان معنی است که شما می توانید هر بلوک را بر اساس نیاز خود سفارشی کنید بدون اینکه بر بلوک های دیگر تأثیری داشته باشید. به نوبه خود، این امر منجر به سازماندهی بهتر محتوا می شود، محتوای شما را جذاب تر می کند و فرآیند تولید محتوای شما را ساده می کند.
همانطور که گفته شد، بیایید ببینیم چگونه می توانید بلوک های تودرتو گوتنبرگ وردپرس را به راحتی انتخاب و استفاده کنید.
نحوه استفاده از بلوک های تو در تو وردپرس
با استفاده از بلوک Group یا Columns در ویرایشگر بلوک گوتنبرگ، می توانید به راحتی چندین بلوک را در کنار هم قرار دهید.
ابتدا باید یک پست موجود یا جدید را در ویرایشگر بلوک از نوار کناری مدیریت وردپرس باز کنید.
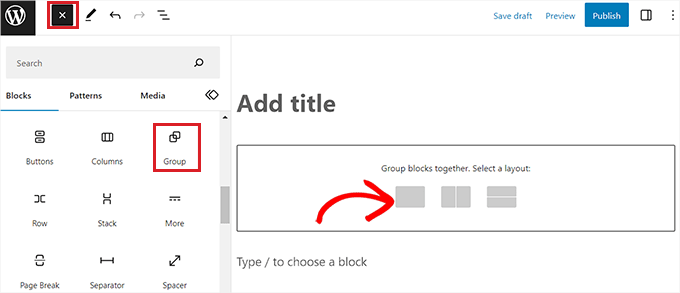
از اینجا، به سادگی روی دکمه ‘+’ در گوشه سمت چپ بالای صفحه کلیک کنید و بلوک ‘Group’ را پیدا کنید. پس از کلیک بر روی آن و افزودن آن به صفحه، باید یک طرح بندی برای بلوک هایی که در کنار هم قرار می گیرند انتخاب کنید.
برای این آموزش، ما طرح “گروه” را انتخاب خواهیم کرد.

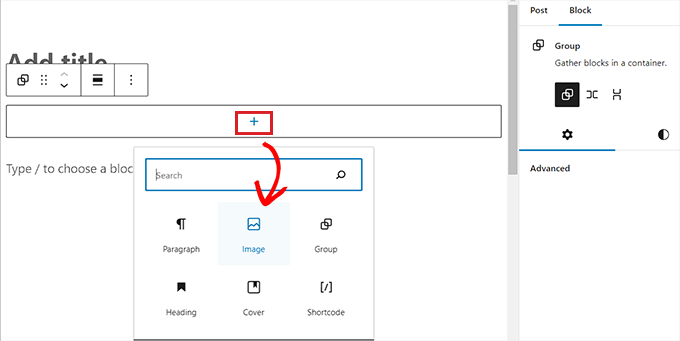
در مرحله بعد، به سادگی روی دکمه «+» روی صفحه کلیک کنید تا شروع به اضافه کردن محتوا در بلوک والد کنید.
به خاطر این آموزش، یک بلوک Image اضافه می کنیم.

پس از افزودن بلوک تصویر، فقط روی دکمه “گروه” در نوار ابزار بلوک در بالا کلیک کنید تا بلوک والد انتخاب شود.
در مرحله بعد، باید روی دکمه «+» کلیک کنید تا منوی بلوک باز شود، از آنجا میتوانید بلوکهای دیگر را برای افزودن انتخاب کنید.

نحوه پیکربندی تنظیمات بلوک تودرتو وردپرس
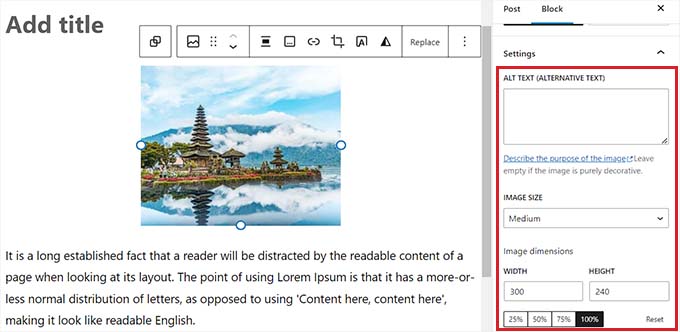
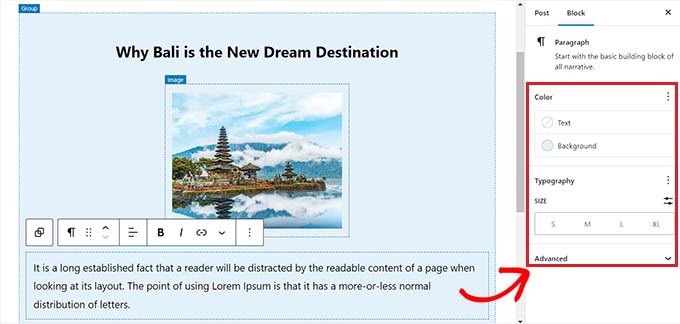
هنگامی که چندین بلوک تو در تو قرار دادید، می توانید با کلیک بر روی هر بلوک، تنظیمات فردی آنها را پیکربندی کنید. با این کار تنظیمات بلوک در ستون سمت راست روی صفحه نمایش باز می شود.
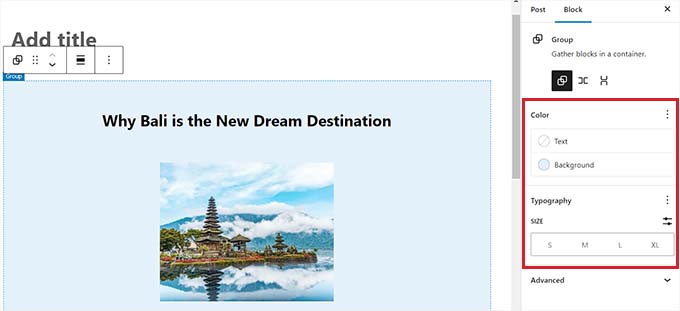
از اینجا میتوانید رنگ پسزمینه، رنگ متن و اندازه بلوکهای جداگانه را بدون تأثیر بر سایر بلوکهایی که درون آن قرار دارند، تنظیم کنید.

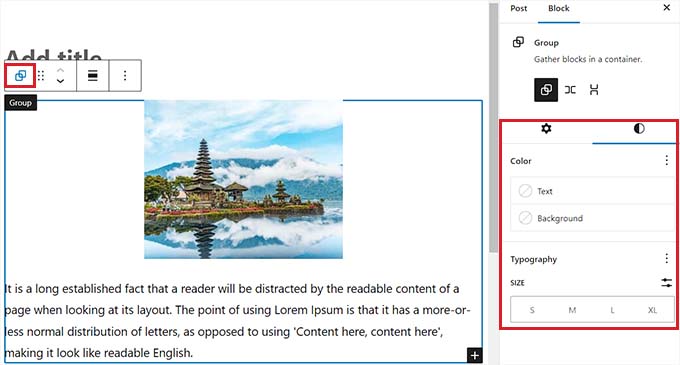
برای پیکربندی تنظیمات همه بلوکهای تو در تو، باید روی دکمه «گروه» در نوار ابزار بلوک در بالا کلیک کنید. با این کار تنظیمات بلوک والد در ستون سمت راست باز می شود.
اکنون می توانید توجیه، جهت، رنگ پس زمینه، رنگ متن و تایپوگرافی تمام بلوک های تودرتو را پیکربندی کنید.
به خاطر داشته باشید که این تنظیمات بر تمام بلوک های تودرتو در بلوک والد تأثیر می گذارد.

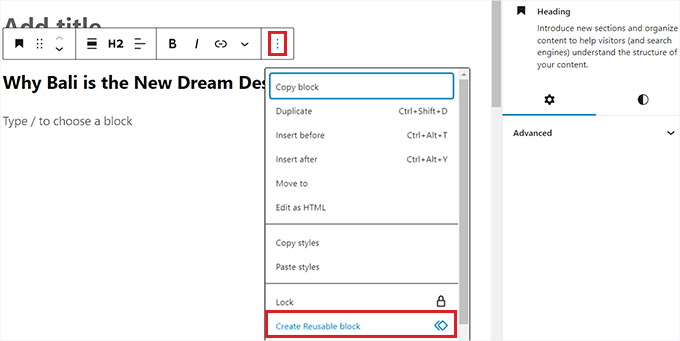
همچنین میتوانید با کلیک بر روی دکمه «گزینهها» در نوار ابزار بالای هر بلوک، یک بلوک جداگانه موجود را به بلوکهای تودرتو تبدیل کنید.
با این کار یک منو باز می شود، جایی که باید گزینه «ایجاد بلوک قابل استفاده مجدد» را انتخاب کنید.

پس از انجام این کار، یک بلوک قابل استفاده مجدد ایجاد می شود که می توانید چندین بلوک را اضافه کنید.
پس از اتمام کار، فراموش نکنید که روی دکمه “انتشار” یا “به روز رسانی” کلیک کنید تا تغییرات خود را ذخیره کنید.

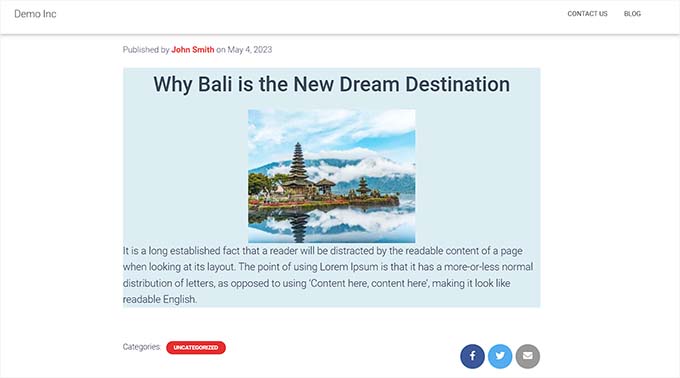
در مثال ما، یک بلوک عنوان، تصویر و پاراگراف را در یک بلوک گروهی تودرتو کرده ایم. بلوکهای تودرتو در وبسایت آزمایشی ما به این صورت است.

امتیاز: از پلاگین Wayfinder برای انتخاب آسان بلوک های تودرتو استفاده کنید
گاهی اوقات، زمانی که چندین بلوک در کنار هم قرار گرفته اند، انتخاب یک بلوک جداگانه و پیکربندی آن دشوار است.
خوشبختانه، افزونه Wayfinder انتخاب بلوکهای تودرتو از یک بلوک والد را بسیار آسان میکند و حتی نوع و کلاس بلوکها را به شما میگوید.
ابتدا باید افزونه Wayfinder را نصب و فعال کنید. برای دستورالعمل های بیشتر، ممکن است بخواهید راهنمای ما در مورد نحوه نصب افزونه وردپرس را ببینید.
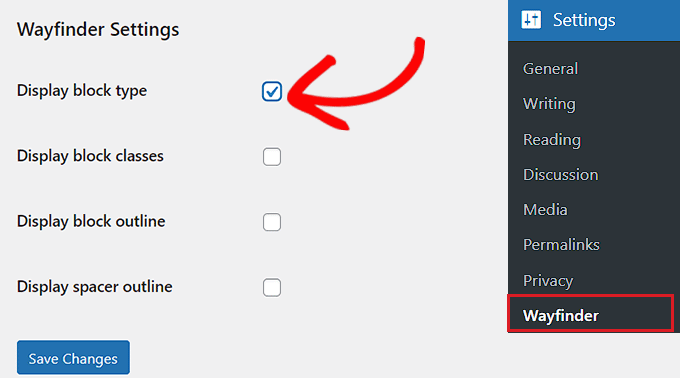
پس از فعال سازی، به آدرس زیر بروید تنظیمات » Wayfinder صفحه از نوار کناری مدیریت وردپرس.
هنگامی که شما آنجا هستید، تمام تنظیمات از قبل فعال خواهند شد. فقط باید تیک کادر کنار تنظیماتی را که نمی خواهید استفاده کنید بردارید.
برای مثال، اگر میخواهید Wayfinder انواع بلوکها را برای همه بلوکهای ویرایشگر نمایش دهد، کادر کنار گزینه «Display block type» را علامت بزنید.

با این حال، اگر نمیخواهید این افزونه کلاسهای بلوک را نمایش دهد، کافی است تیک کادر کنار آن گزینه را بردارید.
پس از انجام تنظیمات، فراموش نکنید که روی دکمه “ذخیره تغییرات” کلیک کنید.
در مرحله بعد، باید یک پست موجود یا جدید را از نوار کناری مدیریت وردپرس باز کنید.
هنگامی که آنجا هستید، با نگه داشتن ماوس خود روی هر بلوکی، طرح کلی با نام آن نشان داده می شود. همچنین میتوانید طرح کلی و نام بلوکهای تودرتو در بلوک والد را ببینید.

این به شما کمک می کند تا تمام بلوک های مختلف را که در یک بلوک گروه یا ستون تودرتو هستند شناسایی کنید.
از اینجا، میتوانید به راحتی یک بلوک را از بلوک والد برای پیکربندی تنظیمات آن انتخاب کنید.

همچنین میتوانید همه بلوکهای تودرتو را همزمان با کلیک کردن روی عنوان «ستونها» یا «گروه» انتخاب کنید. با این کار تنظیمات بلوک والد در ستون سمت راست باز می شود.
هنگامی که تنظیمات بلوک را پیکربندی کردید، به سادگی روی دکمه “به روز رسانی” یا “انتشار” کلیک کنید تا تغییرات خود ذخیره شود.

امیدواریم این مقاله به شما در یادگیری نحوه انتخاب و استفاده از بلوک های تو در تو وردپرس کمک کرده باشد. همچنین ممکن است بخواهید آموزش ما را در مورد نحوه تغییر ارتفاع و عرض بلوک در وردپرس و انتخاب های برتر ما برای افزونه های ضروری وردپرس برای کمک به رشد سایت خود ببینید.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب ما برای آموزش های ویدیویی وردپرس مشترک شوید. شما همچنین می توانید ما را در توییتر و فیس بوک


