آیا می خواهید محتوای چند ستونی را به پست های وردپرس خود اضافه کنید؟
از ستون ها می توان برای ایجاد طرح بندی های جذاب برای پست ها و صفحات خود استفاده کرد. آنها سازماندهی محتوای خود را برای شما آسان تر می کنند. آنها همچنین می توانند خوانایی را بهبود بخشند زیرا بازدیدکنندگان وب سایت شما به سرعت متن را اسکن می کنند.
در این مقاله به شما نشان خواهیم داد که چگونه به راحتی محتوای چند ستونی را بدون نوشتن کد HTML به پست های وردپرس خود اضافه کنید.
چرا محتوای چند ستونی در وردپرس اضافه کنیم؟
رسانههای چاپی سنتی، مانند روزنامهها و مجلات، از همان روزهای اولیه چاپ از طرحبندی چند ستونی استفاده میکردند.
هدف آنها این بود که خواندن متن کوچکتر را برای کاربران آسانتر کنند و در عین حال از فضای موجود به طور اقتصادی استفاده کنند.
طرح بندی تک ستونی بیشتر در وب استفاده می شود. با این حال، شبکههای چند ستونی همچنان برای برجسته کردن محتوا و آسانتر کردن اسکن و خواندن آن مفید هستند.
به عنوان مثال، اگر یک وب سایت مجله دارید، می توانید از یک طرح چند ستونی برای سازماندهی محتوای خود استفاده کنید. همان حسی را به آن می دهد که در یک مجله فیزیکی پیدا می کنید.
اگر در حال انتشار مقایسهها، مقالات تحقیقاتی و سایر محتوای تعاملی در وبسایت وردپرس خود هستید، سازماندهی محتوای خود در چندین ستون نیز مفید است. این به بهبود خوانایی و افزایش تعامل کمک می کند.
با این حال، بیایید ببینیم چگونه میتوانید محتوای چند ستونی را در ویرایشگر بلوک و کلاسیک اضافه کنید. شما می توانید به سادگی روی پیوندهای زیر کلیک کنید تا به روشی که می خواهید استفاده کنید بروید:
افزودن محتوای چند ستونی در ویرایشگر بلاک وردپرس – راه آسان
ایجاد محتوای چند ستونی که به عنوان محتوای ستون شبکه در وردپرس نیز شناخته می شود، اکنون آسان است زیرا یک ویژگی پیش فرض است. ویرایشگر بلاک وردپرس شامل یک بلوک ستونی است.
برای افزودن یک طرح چند ستونی، باید یک پست جدید ایجاد کنید یا یک پست موجود را ویرایش کنید. هنگامی که وارد ویرایشگر محتوا شدید، روی نماد ‘+’ در بالا کلیک کنید تا یک بلوک اضافه کنید.
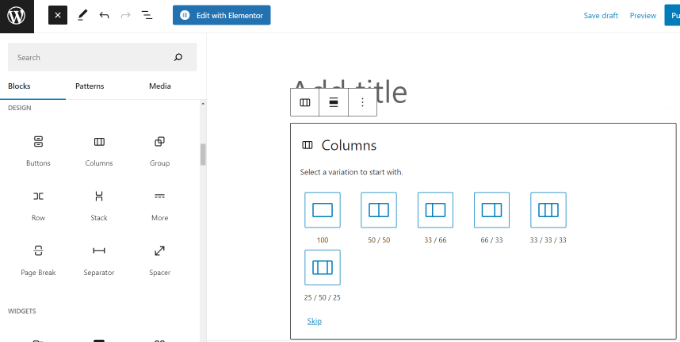
در مرحله بعد، باید بلوک Columns را در تب ‘Design’ انتخاب کنید.

در مرحله بعد، باید تعداد ستونها و طرحبندیهایی را که میخواهید برای پست وبلاگ خود استفاده کنید، انتخاب کنید.
وردپرس گزینه های مختلفی را برای انتخاب به شما نشان می دهد. برای مثال، میتوانید طرحبندی ستونی 50/50 را انتخاب کنید، از طرحبندی 33/66 و موارد دیگر استفاده کنید.

پس از انتخاب یک طرح، می توانید بلوک هایی را به ستون های خود اضافه کنید. بلوک Columns به شما اجازه می دهد تا بلوک ها را در داخل هر ستون اضافه کنید.
به عنوان مثال، می توانید بلوک Paragraph را انتخاب کنید و محتوا را به آن اضافه کنید.

همچنین میتوانید تنظیمات بلوک را در ستون سمت راست صفحه پس از ویرایش در پانل تنظیمات مشاهده کنید. در اینجا می توانید عرض ستون ها را ویرایش کنید.
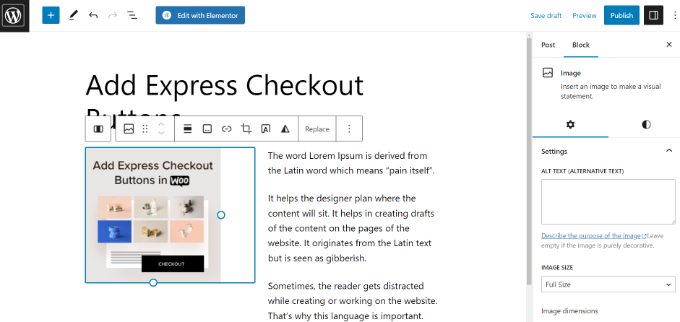
علاوه بر متن، می توانید تصاویر را نیز اضافه کنید و ویدیوها را در ستون های وردپرس جاسازی کنید.
به سادگی ماوس را به یکی از ستون ها ببرید و روی دکمه “+” کلیک کنید تا یک بلوک اضافه شود. همچنین می توانید یک بلوک را با تایپ “/” و سپس نام بلوک اضافه کنید.
به عنوان مثال، یک تصویر در یک ستون و مقداری متن در ستون دیگر اضافه کردیم.

اضافه کردن چندین ستون در ویرایشگر کلاسیک وردپرس قدیمی
اگر وردپرس خود را به گوتنبرگ ارتقا ندادهاید و همچنان از ویرایشگر کلاسیک استفاده میکنید، باید افزونهای جداگانه برای ایجاد طرحبندی ستون شبکهای نصب کنید.
ابتدا افزونه Column Shortcodes را نصب و فعال کنید. برای دستورالعمل های دقیق، راهنمای گام به گام ما را در مورد نحوه نصب یک افزونه در وردپرس دنبال کنید.
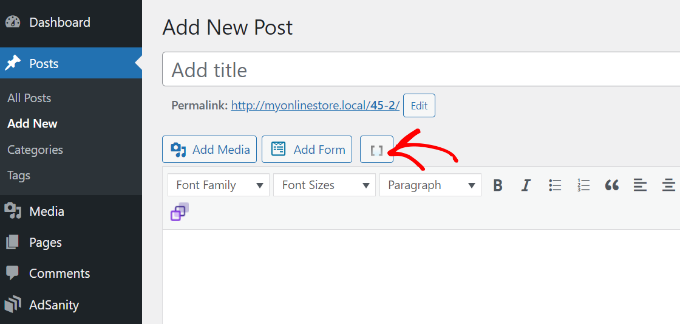
پس از فعال سازی، می توانید یک پست جدید ایجاد کنید یا یک پست قدیمی را ویرایش کنید. هنگامی که در ویرایشگر کلاسیک قرار گرفتید، به سادگی روی ‘ کلیک کنید[ ]دکمه ‘ در نوار ابزار.

این افزونه اکنون لیستی از کدهای کوتاه ستونی برای پست وبلاگ شما را به شما نشان می دهد.
شما می توانید هر طرحی را که می خواهید به وبلاگ وردپرس خود اضافه کنید انتخاب کنید. همچنین گزینه هایی برای ویرایش ستون ها وجود دارد.

پس از انتخاب یک کد کوتاه، به طور خودکار در ویرایشگر کلاسیک ظاهر می شود. به عنوان مثال، ما کد کوتاه “یک نیمه” را برای این آموزش انتخاب کردیم.
سپس می توانید محتوای خود را بین کدهای کوتاه وارد کنید.

در مرحله بعد، می توانید روی نماد کد کوتاه کلیک کنید.[ ]دوباره برای اضافه کردن کد کوتاه ستونی دیگر.
بیایید کد کوتاه “یک نیمه (آخرین)” را اضافه کنیم تا دو ستون در کنار یکدیگر نشان داده شوند. از اینجا، فقط باید محتوای خود را به ستون دیگر اضافه کنید.

پس از آن، می توانید پیش نمایش پست خود را مشاهده کرده و آن را منتشر کنید.
در اینجا نحوه ظاهر آن در سایت آزمایشی ما آمده است.

امیدواریم این مقاله به شما در یادگیری نحوه افزودن محتوای چند ستونی در پست ها و صفحات وردپرس کمک کرده باشد. همچنین ممکن است بخواهید راهنمای ساده ما برای سئوی وردپرس و انتخاب های متخصص ما برای افزونه های ضروری وردپرس برای سایت های تجاری را ببینید.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب ما برای آموزش های ویدیویی وردپرس مشترک شوید. شما همچنین می توانید ما را در توییتر و فیس بوک