پیاده سازی داده های ساختاریافته در صفحات کلیدی شما دارای مزایای سئوی بسیاری است، از جمله نرخ کلیک بالاتر، فهرست بندی سریعتر و نمایش بیشتر.
با این حال، استقرار طرح واره چالش برانگیز است. این یک رویکرد یک و دو نیست که در آن فقط باید مقداری کد به وب سایت خود اضافه کنید. دریافت نتایج از نشانه گذاری طرحواره مستلزم استقرار و نگهداری صحیح آن در میان تغییرات مداوم وب سایت و محتوا است.
این مقاله چالشهای رایج در پیادهسازی طرحواره و نحوه استقرار طرحواره پیشرفته در مقیاس را توضیح میدهد.
چالش ها در اجرای طرحواره
علیرغم مزایای پیادهسازی نشانهگذاری طرحواره، معایبی نیز وجود دارد که باید در نظر گرفت.
- استقرار طرحواره همیشه یک منبع و فرآیند زمانبر بوده است که نیاز به گروههای SEO، IT، محتوا، تجزیه و تحلیل و بازاریابی دیجیتال دارد. فقدان هم افزایی بین بخش ها اغلب منجر به استقرار طرحواره بهینه می شود و اثربخشی کلی آن حتی قبل از به دست آوردن هر گونه مزیتی از بین می رود.
- با بهروزرسانی محتوا، طرحواره باید تغییر کند. استقرار در مقیاس باید مشکل رانش طرحواره را برطرف کند، به این معنی که طرح شما نمی تواند ثابت باشد.
- وبسایتهای بزرگ به دلیل دستورالعملهای اشتباه سئو، انواع مشکلات مربوط به کشف محتوا، فهرستبندی و خزیدن را دارند.
- طرحواره فقط می تواند در URL های فهرست شده و کشف شده مستقر شود.
یک استراتژی استقرار طرحواره موثر باید به این چالش ها رسیدگی کند.
فرآیند استقرار طرحواره 3 مرحله ای برای نتایج بهتر SEO
تقسیم فرآیند استقرار به سه مرحله می تواند به رفع این چالش ها کمک کند:
- مرحله پیش از استقرار
- مرحله استقرار
- مرحله پس از استقرار
فاز 1: پیش استقرار
ممیزی سایت را انجام دهید
قبل از استقرار طرحواره، انجام ممیزی کامل سایت ضروری است. به احتمال زیاد، با موارد زیر مواجه خواهید شد:
- صفحات سایت شکسته
- صفحاتی که وجود ندارند.
- یک نقشه سایت XML ضعیف.
- اسکریپت های خارجی بسیار زیاد است.
نکته کلیدی این است که به گوگل اجازه دهید کل سایت را بخزد و حیاتی ترین صفحات را تعریف کند تا به شما کمک کند ببینید در کجا می توانید طرحواره را اجرا کنید.
صفحاتی که بیشترین ترافیک، نمایشها یا محتوای خوب را دریافت میکنند اما در کشف مشکل دارند، کاندیدای ایدهآل برای استقرار طرحواره هستند.
همچنین میتوانید به کنسول جستجوی Google نگاهی بیندازید و ببینید چه طرحوارهای در زیر گزارش قطعه قطعه یافت میشود. به یاد داشته باشید، اگر گوگل آن را گزارش می کند، پس این طرحواره ها بسیار مهم هستند.
چک لیست ممیزی سایت
- قابلیت خزیدن: مطمئن شوید که گوگل می تواند وب سایت شما را بخزد. بررسی کنید که چه تعداد صفحات خزیده شده اند در مقابل تعداد فهرست بندی شده پیوندهای شکسته، خطاها و اسکریپت هایی که ممکن است بر خزیدن تأثیر بگذارد.
- نمایه سازی: به نمای فعلی URL ها و نقشه های سایت XML خود نگاه کنید، که به کشف صفحات کمک می کند. تجزیه و تحلیل شکاف شاخص بین صفحات خزیده شده در مقابل صفحات فهرست انجام دهید.
- تفسیر: وابستگی جاوا اسکریپت، دسترسی به محتوا، نسبت جاوا اسکریپت به HTML، عملکرد سایت و وضعیت سرور را بررسی کنید.
- تجربه صفحه: بررسی کنید که سایت از نظر بارگذاری و تمام معیارهای Core Web Vitals چگونه است.
- طرحواره و قابلیت کلیک: را ارزیابی کنید فرصت واقعی بر اساس صنعت، نوع صفحه، تعداد طرحوارههایی که در حال حاضر مستقر هستند و شکافهای موجود.
هنگامی که وب سایت شما در فاکتورهای بالا امتیاز خوبی کسب کرد، می توانید وارد مرحله استقرار شوید.
دسترسی ایمن به کنسول جستجوی Google (GSC) و Google Tag Manager (GTM)
GSC اطلاعات قابل توجهی در مورد دامنه، صفحات فهرست شده، نتایج SERP و غیره به ما می دهد.
از آن به عنوان ابزار گزارش و نظارت خود قبل، حین و پس از استقرار طرحواره استفاده کنید.
یک معماری طرحواره تودرتو بر اساس وب سایت و تعریف ویژگی خود ایجاد کنید
درک کامل سلسله مراتب و عمق معماری وب سایت برای این مرحله حیاتی است.
هنگامی که شما به وضوح مهم ترین صفحات، قالب ها و دارایی های حیاتی مانند سوالات متداول، ویدئوها، تصاویر و غیره را در وب سایت خود درک می کنید، تعریف و ایجاد معماری طرحواره برای هر دامنه با استفاده از schema.org به عنوان راهنمای اصلی شما آسان می شود.
طرح کلی را بر اساس نوع وب سایت و صنعت انتخاب کنید
هدف طرحوارههای جهانی، تکرار طرحواره برای محتوای ثابت در تمام صفحات (به عنوان مثال، پاورقی، پیوندهای پیمایش و صفحات محصول) است. استفاده از آنها باعث کاهش زمان در برخورد با صفحات قالب می شود.
الگوها و عناصر مشترکی را که در سرتاسر سایت ظاهر میشوند، شناسایی کنید و یک کتابخانه از طرح کلی برای استفاده در سایتها ایجاد کنید.
دریافت خبرنامه جستجوی روزانه بازاریابان به آن تکیه می کنند.
فاز 2: استقرار
پس از تکمیل تعریف ممیزی و معماری، اکنون می توانید طرحواره را در وب سایت خود مستقر کنید.
بهترین قالب را برای استقرار طرحواره انتخاب کنید
در حالی که گوگل پشتیبانی می کند فرمتهای JSON-LD، Microdata و RDFa برای نشانهگذاری دادههای ساختاریافته، JSON-LD را توصیه میکنند زیرا نگهداری از آن آسانترین است.
این قالب به کاهش چالشهای مقیاسبندی کمک میکند، زیرا با متن قابل مشاهده توسط کاربر در هم آمیخته نیست و به راحتی قابل تغییر است.
طرحواره را در صفحات کلیدی خود پیاده کنید
در مرحله اجرا، کاهش زمان لازم برای افزودن طرحواره به مهمترین محتوای شما بسیار مهم است.
استقرار طرحواره را می توان از طریق GTM یا با جاسازی داده های ساخت یافته در سطح صفحه انجام داد. در حالی که هر دو رویکرد کار می کنند، استقرار GTM آسان تر است.
معماری طرحواره خود را تعریف کنید
با درک معماری سایت و صفحات با کارایی برتر، خواهید فهمید که چه صفحاتی باید طرحواره را اعمال کنید و چه صفحاتی نیازی به نشانه گذاری ندارند. این همچنین به شما کمک می کند تا طرحواره درستی را برای استقرار بر اساس صنعت خود شناسایی کنید.
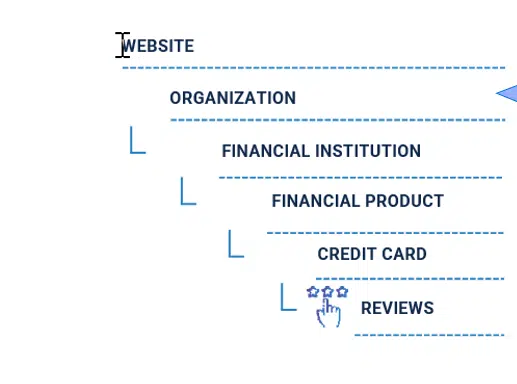
در مثال زیر به عمق طرحواره مستقر شده توجه کنید. با درک معماری صفحه، نه تنها در برچسب گذاری اولیه متوقف نمی شوید، بلکه به ایجاد یک معماری طرحواره تودرتو می روید.

استقرار طرح واره در مقیاس
صفحات با ساختارهای مدل شی سند مشابه (DOM) را می توان گروه بندی کرد تا بتوانید به طور همزمان انتشار انبوهی از طرحواره را در بین آنها انجام دهید.
به عنوان مثال، یک وب سایت تجارت الکترونیک با هزاران صفحه محصول را می توان بر اساس دسته بندی محصول گروه بندی کرد. به این ترتیب، می توانید طرح “محصول” و ویژگی های آن را در تمام صفحات گروه بندی شده به طور همزمان منتشر کنید.
قبل از انتشار اعتبار سنجی کنید
قبل از انتشار طرحواره در صفحات وب خود، از ابزارهای تست طرحواره استفاده کنید تا مطمئن شوید که داده های ساخت یافته شما بدون خطا هستند.
در نظر گرفتن دستورالعمل های نتایج غنی گوگل و واژگان فعلی Schema.org.
فاز 3: پس از استقرار
با تکمیل استقرار طرح، چالش بزرگ بعدی نگهداری و ردیابی عملکرد است.
به طور مرتب نظارت کنید که آیا طرحواره مستقر شما از مزایای وب سایت شما بهره برده است یا خیر.
اعتبار سنجی و حفظ دقت طرحواره
حفظ طرحواره های بدون خطا یک چالش بزرگ است، به خصوص اگر آنها کدگذاری شده باشند و به صورت دوره ای بررسی نشوند.
خطاهای طرحواره زمانی اتفاق میافتند که موتورهای جستجو الگوهای مصرفکننده را تشخیص میدهند و طرحواره یا ویژگیهای جدیدی را منتشر میکنند. Schema.org به صورت دوره ای واژگان را منتشر می کند.
هشدارهای طرحواره نشانه اولیه عدم تطابق محتوا یا جابجایی طرحواره است. حصول اطمینان از محتوای با کیفیت و طرحواره مرتبط باید یک فرآیند مداوم باشد.
تیم های محتوای شما باید در حین تهیه پیش نویس محتوای خود، مرتبط ترین طرح واره را برای محتوای خود بدانند.
برای جلوگیری از مشکلات، طرحواره را در حین استقرار اعتبارسنجی کنید و زمانی که محتوا و نشانیهای اینترنتی تغییر میکنند، آن را بهصورت دورهای تأیید کنید.
رفع مشکلات فنی
پس از استقرار طرحواره، به طور مداوم به مسائل فنی، فهرست بندی، تغییر مسیر و صفحات شکسته نگاه کنید.
هشدارهای GSC را در مورد خزیدن و رندر مرور کنید تا مطمئن شوید طرحواره های شما موثر هستند.
اجرای و اجرای اسکریپت طرحواره
اگر طرحواره را با استفاده از اسکریپت اجرا می کنید، اطمینان حاصل کنید که عملکرد صفحه و Core Web Vitals تأثیر منفی ندارد.
اسکریپت طرحواره باید در عرض 100 میلیثانیه بارگیری شود و به کندی عملکرد کمک نکند.
کامل بودن طرحواره
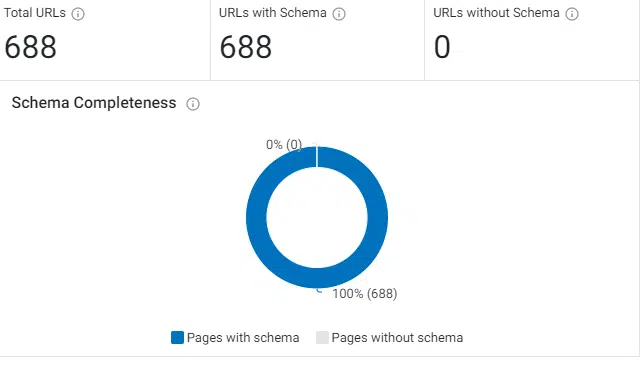
پس از استقرار طرحواره، بررسی کنید که آیا همه صفحات را پوشش داده اید یا خیر. ببینید چه تعداد URL طرحواره دارند و چه تعداد ندارند.
راهاندازی یک داشبورد ساده که صفحات را با و بدون نشانهگذاری طرحواره نشان میدهد به شما کمک میکند تا میزان پیشرفت خود و کارهایی را که باید انجام دهید، نظارت کنید.
هنگامی که صفحات به طور مداوم اضافه می شوند، اضافه کردن طرحواره در صفحات دارای محتوای جدید به اندازه حفظ طرحواره بدون خطا در محتوای موجود حیاتی است.

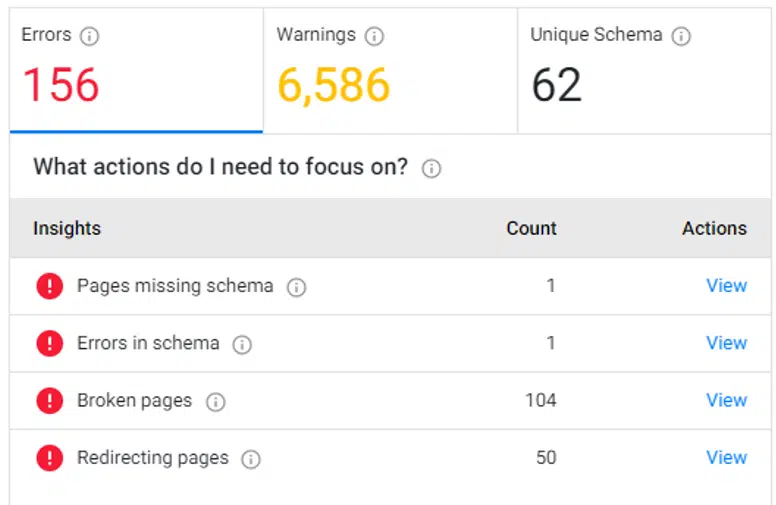
خطاها و هشدارهای طرحواره
هر گونه خطای طرحواره را فوراً برطرف کنید. و هشدارها را نادیده نگیرید.
آنها به شما اجازه می دهند تا استقرار طرحواره خود را بهبود بخشید. به این ترتیب، می توانید ویژگی ها و ویژگی هایی را اضافه کنید که تشخیص موجودیت را افزایش می دهد.

اعلانهای خودکار را برای شناسایی طرحوارههای گمشده و مسائل فنی ایجاد کنید
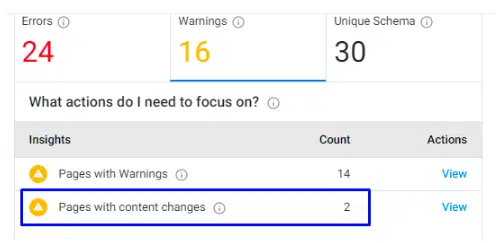
هنگامی که تغییرات محتوا رخ می دهد و زمانی که طرح و ویژگی های جدید منتشر می شود، طرحواره خطاها را نشان می دهد.
اعلانهایی را برای تغییرات محتوا، صفحات شکسته، مشکلات URL و غیره تنظیم کنید تا چیزی را که باید اصلاح شود از دست ندهید.

تیم مناسب باید به طور فعال از این تغییرات مطلع شود تا تیم سئوی شما بتواند هرگونه عدم تطابق محتوا را قبل از اینکه موتورهای جستجو حتی آن صفحات را فهرست بندی کنند، ردیابی کند.
ردیابی عملکرد
ردیابی اینکه چگونه طرحواره بر روی دید شما در جستجو تأثیر می گذارد بسیار مهم است. SERP ها، نمایش ها، کلیک ها و CTR معیارهای اولیه ای هستند که برای اندازه گیری تاثیر طرحواره استفاده می شوند.
به بهبود کلیکها و نمایشها پس از اجرای طرحواره نگاه کنید. تجزیه و تحلیل این عوامل استراتژی اجرای طرحواره آینده شما را مشخص می کند.
ردیابی عملکرد همچنین به شما در درک هدف جستجو و نحوه استفاده گوگل از محتوای شما برای پاسخ به سوالات کمک می کند.
همیشه به یاد داشته باشید که حفظ یک استراتژی طرحواره سالم یک فرآیند مداوم است.
بهینهسازی محتوای خود برای کشف و مشاهده از طریق استقرار طرحواره به شما کمک میکند از رقبایی که دادههای ساختاریافته را استفاده نکردهاند پیشی بگیرید.
نظرات بیان شده در این مقاله نظرات نویسنده مهمان است و لزوماً سرزمین موتور جستجو نیست. نویسندگان کارکنان در اینجا فهرست شده اند.

