آیا می خواهید از کدهای کوتاه در قالب وردپرس خود استفاده کنید؟
به طور معمول، از کدهای کوتاه در قسمت های محتوا مانند پست ها، صفحات یا ابزارک های نوار کناری استفاده می کنید. با این حال، گاهی اوقات ممکن است بخواهید یک کد کوتاه در قالب وردپرس خود اضافه کنید.
در این مقاله به شما نشان خواهیم داد که چگونه به راحتی هر کد کوتاهی را به قالب وردپرس خود اضافه کنید.
چرا از کدهای کوتاه در قالب های وردپرس خود استفاده کنید؟
کدهای کوتاه به شما این امکان را می دهند که انواع ویژگی ها را به وب سایت خود اضافه کنید، از جمله گالری تصاویر، فرم ها، فیدهای رسانه های اجتماعی و موارد دیگر.
وردپرس دارای چند کد کوتاه داخلی است، اما افزونه های محبوب وردپرس زیادی نیز وجود دارند که کدهای کوتاه به سایت شما اضافه می کنند.
به عنوان مثال، WPForms دارای بلوکهای آسان برای استفاده است، اما کدهای کوتاه نیز ارائه میکند تا بتوانید فرمها را به قسمتهای دیگر وبسایت خود اضافه کنید.

بیشتر اوقات، کدهای کوتاه را در قسمت های محتوا مانند پست ها و صفحات اضافه می کنید.
برای کسب اطلاعات بیشتر، لطفا راهنمای کامل ما در مورد نحوه اضافه کردن کد کوتاه در وردپرس را ببینید.

با این حال، گاهی اوقات ممکن است بخواهید از یک کد کوتاه در فایل های قالب وردپرس خود استفاده کنید.
این به شما امکان می دهد عناصر پویا را به مناطقی که نمی توانید با استفاده از ویرایشگر پست وردپرس استاندارد ویرایش کنید، مانند صفحه 404 خود اضافه کنید. همچنین این یک راه آسان برای استفاده از کد کوتاه مشابه در چندین صفحه است.
برای مثال، ممکن است یک کد کوتاه به صفحه یا قالب پست طرح زمینه خود اضافه کنید.
با در نظر گرفتن این موضوع، بیایید ببینیم چگونه می توانید از کدهای کوتاه در قالب وردپرس خود استفاده کنید. به سادگی از پیوندهای سریع زیر استفاده کنید تا مستقیماً به روشی که می خواهید استفاده کنید بروید.
- روش 1: استفاده از ویرایشگر تمام سایت (فقط تم های مسدود)
- روش 2: ویرایش فایل های قالب وردپرس (با هر قالب وردپرس کار می کند)
- روش 3: ایجاد قالب وردپرس خود (کاملا قابل تنظیم)
روش 1: استفاده از ویرایشگر تمام سایت (فقط تم های مسدود)
ساده ترین راه برای استفاده از کدهای کوتاه در قالب وردپرس خود استفاده از ویرایشگر کامل سایت است. این به شما امکان می دهد یک بلوک کد کوتاه به هر قسمت از وب سایت خود اضافه کنید.
با این حال، این روش فقط با تم های مبتنی بر بلوک مانند Hestia Pro کار می کند. اگر از تم دارای بلوک استفاده نمی کنید، باید به جای آن از روش دیگری استفاده کنید.
برای شروع، به ادامه مطلب بروید تم ها » ویرایشگر در داشبورد وردپرس

بهطور پیشفرض، ویرایشگر کامل سایت، قالب اصلی تم شما را نشان میدهد، اما میتوانید کدهای کوتاه را به هر قالب یا قسمت قالب، مانند سرصفحه یا پاورقی اضافه کنید.
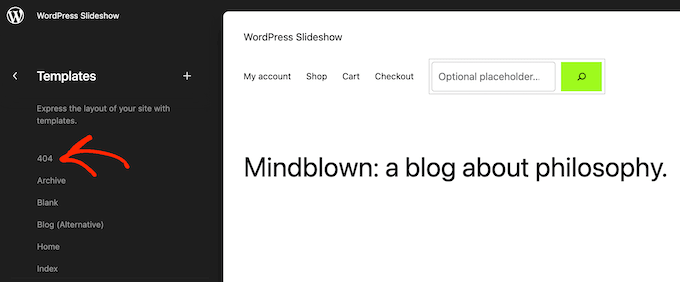
برای دیدن همه گزینه های موجود، فقط “الگوها” یا “قطعات قالب” را انتخاب کنید.

اکنون می توانید روی قالب یا قسمت قالبی که می خواهید ویرایش کنید کلیک کنید.
به عنوان مثال، ما یک کد کوتاه به قالب صفحه 404 اضافه می کنیم، اما بدون توجه به اینکه کدام قالب را انتخاب کنید، مراحل دقیقاً یکسان خواهد بود.

اکنون وردپرس پیش نمایشی از قالب یا قسمت قالب را نشان می دهد.
برای افزودن یک کد کوتاه، ادامه دهید و روی نماد مداد کوچک کلیک کنید.

پس از انجام این کار، روی نماد آبی رنگ «+» در گوشه بالا سمت چپ کلیک کنید.
در نوار جستجو، باید «کد کوتاه» را تایپ کنید.

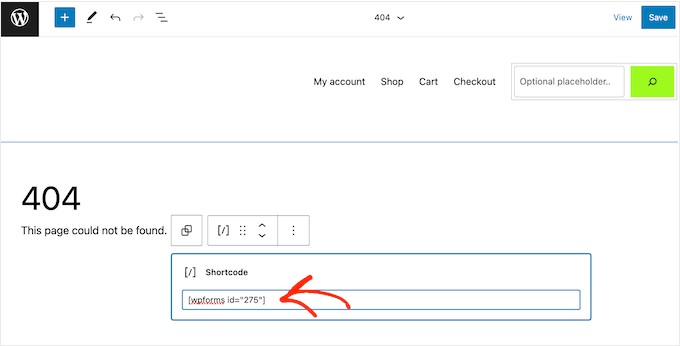
وقتی بلوک سمت راست ظاهر شد، آن را بکشید و روی قالب تم رها کنید.
اکنون می توانید کد کوتاهی را که می خواهید استفاده کنید جایگذاری کنید یا تایپ کنید.

پس از آن، پیش بروید و روی دکمه “ذخیره” کلیک کنید.
اکنون، به سادگی از وبلاگ وردپرس خود دیدن کنید تا کد کوتاه را در عمل ببینید.

روش 2: ویرایش فایل های قالب وردپرس (با هر قالب وردپرس کار می کند)
همچنین می توانید با ویرایش فایل های تم، کدهای کوتاه به قالب وردپرس خود اضافه کنید. این روش پیشرفته تر است، اما با هر تم وردپرس کار می کند.
اگر قبلاً کدی را به سایت خود اضافه نکرده اید، راهنمای گام به گام ما در مورد نحوه کپی و چسباندن کد در وردپرس را بررسی کنید.
شما می توانید فایل های تم فردی را مستقیماً تغییر دهید، اما این امر به روز رسانی پوسته وردپرس خود را بدون از دست دادن سفارشی سازی دشوار می کند. به همین دلیل، توصیه میکنیم با ایجاد یک تم فرزند، فایلهای تم را لغو کنید.
اگر در حال ایجاد یک تم سفارشی هستید، می توانید کد را در فایل های تم موجود خود اضافه یا تغییر دهید.
هنگام ویرایش فایلهای موضوعی، نمیتوانید کد کوتاه را با همان قالبی که در قسمتهای محتوای استاندارد استفاده میکنید، اضافه کنید. به جای دیدن خروجی کد کوتاه، خود کد کوتاه را روی صفحه خواهید دید.
این به این دلیل اتفاق می افتد که وردپرس کدهای کوتاه را در فایل های قالب تم اجرا نمی کند. در عوض، باید صریحاً به وردپرس بگویید که کد کوتاه را با استفاده از آن اجرا کند do_shortcode تابع.
برای اطلاعات بیشتر، لطفاً راهنمای ما در مورد نحوه اضافه کردن آسان کد سفارشی را ببینید.
در اینجا نمونه ای از کدهایی است که به فایل های قالب وردپرس خود اضافه می کنید:
echo do_shortcode('[gallery]');
به سادگی «گالری» را با کد کوتاهی که می خواهید استفاده کنید جایگزین کنید.
اگر مطمئن نیستید که کجا کد کوتاه را اضافه کنید، لطفاً راهنمای مبتدیان ما را برای سلسله مراتب قالب وردپرس ببینید.
اگر یک کد کوتاه با پارامترهای اضافی اضافه می کنید، قطعه کد نیز کمی تغییر می کند.
تصور کنید یک فرم تماس با استفاده از WPForms ایجاد کرده اید. در این مورد، باید از کد کوتاه استاندارد WPForms به اضافه شناسه فرم استفاده کنید:
echo do_shortcode("[wpforms id='92']");
عیب یابی: وقتی do_shortcode کار نمی کند چه باید کرد
گاهی اوقات، ممکن است یک کد کوتاه به یک فایل تم اضافه کنید، اما خروجی کد در وب سایت وردپرس شما ظاهر نمی شود. این معمولاً به این معنی است که کد کوتاه به افزونه وردپرس یا کد دیگری در وب سایت شما بستگی دارد.
اگر تابع do_shortcode کار نمی کند، مطمئن شوید که افزونه ارائه دهنده کد کوتاه نصب شده و با رفتن به پلاگین ها » پلاگین های نصب شده.
در تصویر زیر، WPForms نصب شده اما غیرفعال است، بنابراین echo do_shortcode کد کار نخواهد کرد

همچنین می توانید با افزودن کد کوتاه بررسی کنید که آیا یک کد کوتاه برای استفاده از آن در دسترس است یا خیر shortcode_exists() تابع فایل index.php شما.
در قطعه زیر، بررسی می کنیم که آیا قطعه WPForms برای استفاده در وب سایت ما در دسترس است یا خیر:
if ( shortcode_exists( 'wpforms' )) {
echo do_shortcode("[[wpforms id='147']]");
}
اگر همچنان خروجی کد کوتاه را در وب سایت خود نمی بینید، پس سعی کنید کش وردپرس را پاک کنید، زیرا ممکن است نسخه قدیمی سایت خود را مشاهده کنید.
روش 3: ایجاد قالب وردپرس خود (کاملا قابل تنظیم)
گزینه دیگر ایجاد یک قالب وردپرس سفارشی است. این یک روش پیشرفتهتر است، اما به شما امکان میدهد تا هر تعداد که میخواهید کد کوتاه را به هر قسمت از موضوع وردپرس خود اضافه کنید. همچنین می توانید تغییرات دیگری برای ایجاد تمی ایجاد کنید که دقیقاً دارای ویژگی ها و طراحی مورد نظر شما باشد.
در گذشته، برای ساختن یک قالب وردپرس سفارشی، باید آموزش های پیچیده وردپرس را دنبال کنید و کد بنویسید. با این حال، اکنون امکان ایجاد یک تم سفارشی بدون نوشتن یک خط کد با استفاده از SeedProd وجود دارد.
SeedProd بهترین صفحه ساز وردپرس است و همچنین دارای یک تم ساز است. این به شما امکان می دهد با استفاده از کشیدن و رها کردن تم های خود را طراحی کنید.

برای دستورالعمل های گام به گام، لطفا به راهنمای ما در مورد نحوه ایجاد یک تم وردپرس سفارشی (بدون هیچ کد) مراجعه کنید.
پس از ایجاد یک تم، می توانید با رفتن به هر قسمت از وب سایت وردپرس خود کدهای کوتاه اضافه کنید SeedProd » تم ساز.

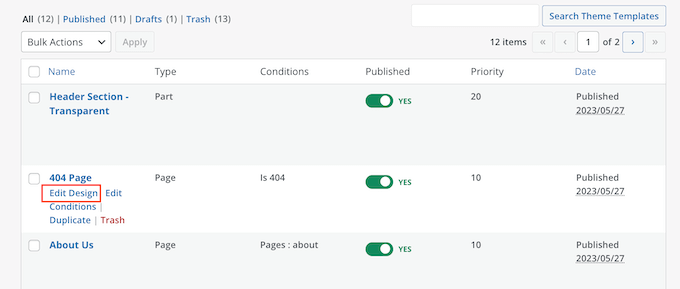
در اینجا، قالبی را که میخواهید در آن از کد کوتاه استفاده کنید، بیابید.
سپس، فقط ماوس خود را روی آن الگو ببرید و زمانی که ظاهر شد روی «ویرایش طراحی» کلیک کنید.

با این کار، الگو در صفحه ساز کشیدن و رها کردن SeedProd باز می شود.
در منوی سمت چپ، به بخش «پیشرفته» بروید. در اینجا، بلوک Shortcode را پیدا کنید و آن را روی طرح بندی خود بکشید.

در پیشنمایش زنده، به سادگی کلیک کنید تا بلوک Shortcode را انتخاب کنید.
اکنون می توانید کد کوتاه خود را به کادر “کوتاه” اضافه کنید.

به طور پیش فرض، SeedProd خروجی کد کوتاه را در پیش نمایش زنده نشان نمی دهد.
برای مشاهده عملکرد کد کوتاه خود، روی دکمه «نمایش گزینه کد کوتاه» کلیک کنید.

پس از آن، ممکن است بخواهید با انتخاب زبانه “Advanced” مقداری استایل به خروجی کد کوتاه اضافه کنید.
در اینجا، می توانید فاصله را تغییر دهید، CSS سفارشی اضافه کنید، و حتی افکت های انیمیشن CSS را اضافه کنید.

وقتی از ظاهر صفحه راضی هستید، فقط روی دکمه «ذخیره» کلیک کنید.
پس از آن، “انتشار” را انتخاب کنید تا کد کوتاه فعال شود.

اکنون می توانید از وب سایت خود دیدن کنید تا کد کوتاه سفارشی را در عمل مشاهده کنید.
امیدواریم این آموزش به شما کمک کند تا یاد بگیرید چگونه از کدهای کوتاه در قالب های وردپرس خود استفاده کنید. همچنین ممکن است بخواهید راهنمای ما در مورد نحوه ایجاد یک صفحه فرود در وردپرس و انتخاب های متخصص ما برای بهترین افزونه های رسانه های اجتماعی برای وردپرس را بررسی کنید.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب ما برای آموزش های ویدیویی وردپرس مشترک شوید. شما همچنین می توانید ما را در پیدا کنید توییتر و فیس بوک
پست نحوه استفاده از کد کوتاه در قالب های وردپرس اولین بار در محتوامارکتینگ ظاهر شد.

