یکی از چالش های کلیدی اجرای یک سایت یا مجموعه ای از سایت ها در مقیاس، اطمینان از سازگاری طراحی و انطباق با یک سیستم طراحی است. اغلب تعریف سیستم طراحی در Figma وجود دارد، اما به صورت دستی در کد پیاده سازی می شود. اگر تغییراتی در سیستم در حین توسعه یا جایگزینی در مقیاس بزرگ در بازنویسی وجود داشته باشد، تعریف و پیادهسازی هماهنگ نیستند.
برای حل این چالش، ما ابزاری ایجاد کردهایم که سیستمهای طراحی را در Figma با مضامین وردپرس همگامسازی میکند. ما از آن در سایت خودمان، wpvip.com استفاده کردهایم، و متوجه شدهایم که این فرآیند را تا حد زیادی ساده میکند و در عین حال ثبات را تضمین میکند.
هدف ما این است که یک منبع حقیقت واحد برای سیستم طراحی داشته باشیم تا هیچ گونه ارتباطی بین طراحی و اجرا وجود نداشته باشد. با استفاده از پلاگین Figma Tokens، ما این منبع حقیقت را ایجاد می کنیم، تمام نشانه های طراحی خود را در یک سیستم کنترل نسخه نگه می داریم و به روز رسانی سیستم طراحی را در کد تم به صورت خودکار انجام می دهیم.
فرآیند به این صورت عمل می کند:
- سیستم طراحی در یک سند Figma تعریف شده است.
- ما از پلاگین Figma Tokens برای تعریف توکن های طراحی مورد استفاده در Figma استفاده می کنیم.
- با استفاده از ذخیره سازی GitHub Figma Token، توکن ها را به یک مخزن صادر می کنیم.
- با ابزار vip-design-system-bridge، توکن های طراحی را از طریق بخش سفارشی theme.json در وردپرس قرار می دهیم.
- در کد و CSS، ما از کلاس های سفارشی –wp–تولید شده وردپرس برای ارجاع به توکن های طراحی استفاده می کنیم.
این باعث میشود تغییرات سیستم طراحی و تمهای مجدد به راحتی وارد کد شوند. وقتی تغییراتی در Figma ایجاد میشود، با توکنهای Figma همگامسازی میشوند و ابزار vip-design-system-bridge را اجرا میکنیم. سپس توکن های طراحی در پیکربندی موضوع ما بدون ایجاد کد یا تغییرات CSS دیگر به روز می شوند.
ما یک نمونه سیستم طراحی و موضوع را برای نشان دادن روند از Figma به WordPress گردآوری کردهایم. در این پست به مراحل زیر می پردازیم:
- از یک نمونه سیستم طراحی یک کپی تهیه کنید.
- از افزونه Figma Tokens برای افزودن توکن های طراحی استفاده کنید.
- یک توکن رنگی را در Figma تغییر دهید و توکنهای طراحی جدید را صادر کنید.
- یک کپی محلی از وردپرس را با مدیر محیط محلی VIP اجرا کنید تا نمونه قالب وردپرس را مشاهده کنید.
- از ابزار vip-design-system-bridge برای به روز رسانی تم وردپرس با توکن های طراحی جدید استفاده کنید.
این منابع همچنین برای کمک به شروع کار در دسترس هستند:
توکن های Figma را تنظیم کنید
ما با استفاده از یک سیستم طراحی در Figma و صادرات توکن های طراحی، با گردش کار طراح شروع می کنیم.
برای نصب Figma Tokens، وارد Figma شده و از صفحه افزونه Figma Tokens دیدن کنید. در گوشه بالا سمت راست، روی دکمه “امتحان کنید” کلیک کنید. در صفحه بعد روی دکمه Run کلیک کنید. پس از نصب، افزونه برای استفاده در اسناد Figma در دسترس خواهد بود.
1. یک کپی از سیستم طراحی دریافت کنید
ما از یک سیستم طراحی کوچک در Figma بر اساس الگوی Material 3 Design Kit برای مثال خود استفاده خواهیم کرد.
- نمونه سیستم طراحی Figma را باز کنید. ما یک کپی محلی از این سند برای استفاده با افزونه Figma Tokens ایجاد می کنیم.
2. در سمت راست عنوان سند، روی فلش رو به پایین کلیک کنید و “Duplicate to your drafts” را انتخاب کنید:

3. در پاپ آپ پایین صفحه، روی دکمه «باز کردن» کلیک کنید:

2. توکن های Figma را به توکن های طراحی متصل کنید
ما مجموعهای از نشانههای طراحی را ایجاد کردهایم که با استفاده از توکنهای Figma آماده وارد کردن به سند سیستم طراحی هستند. این توکن های طراحی مستقیماً در Figma با استفاده از افزونه Figma Tokens ایجاد شده اند. در اینجا نحوه اتصال پلاگین Figma Tokens به توکن های طراحی موجود آمده است:
- سند Figma را از مرحله قبل باز کنید. در سمت چپ بالای صفحه، روی دکمه منوی اصلی کلیک کنید و Plugins -> Figma Tokens را انتخاب کنید.

2. پس از راه اندازی Figma Tokens، دکمه «شروع به کار» را انتخاب کنید. شما باید یک مجموعه خالی از نشانه ها را در صفحه بعد ببینید:

3. در بالای افزونه، روی تب “تنظیمات” کلیک کنید. در بخش «ذخیره توکن»، روی دکمه «URL» کلیک کنید:

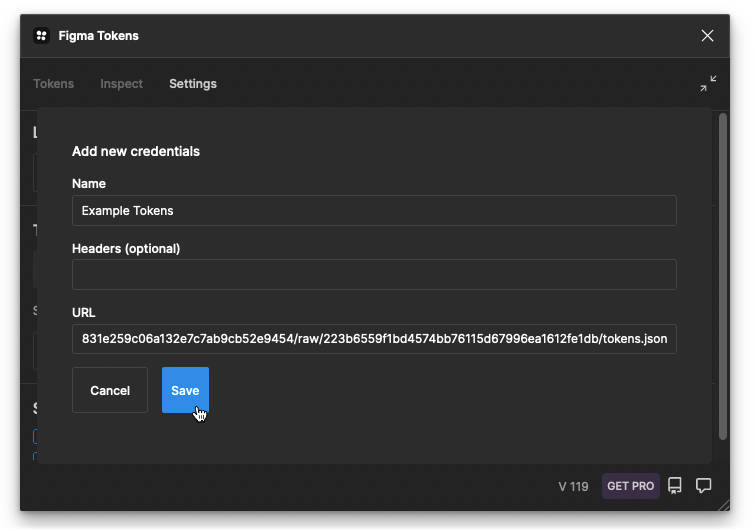
روی دکمه «افزودن اعتبارنامه جدید» کلیک کنید. در قسمت “Name”، هر نامی را وارد کنید (به عنوان مثال، نشانه های مثال). در کادر URL، این URL را وارد کنید:
https://raw.githubusercontent.com/Automattic/vip-design-system-bridge/trunk/docs/design-tokens-example/tokens.json4. نتیجه باید چیزی شبیه به این باشد:

5. در بخش «ذخیرهسازی رمز»، روی دکمه «سند محلی» کلیک کنید. در پنجره بازشو تأیید، روی «Yes, set to local» کلیک کنید.
6. به دلیل یک اشکال کوچک در Figma Tokens، صفحه باید به روز شود تا امکان ویرایش توکن های وارد شده از URL وجود داشته باشد. توجه داشته باشید که در یک فرآیند طراحی واقعی، توکنها را میتوان از طریق گزینه ذخیرهسازی توکن GitHub همگامسازی کرد – این مرحله فقط برای این مثال آموزشی ضروری است.
- پس از تغییر گزینه ذخیرهسازی رمز به «سند محلی»، صفحه را دوباره بارگیری کنید.
- Figma Tokens را از طریق منوی افزونه دوباره باز کنید.
7. در Figma Tokens، به تب “Tokens” بروید تا همه توکن ها را مشاهده کنید. با استفاده از چک باکس های سمت چپ، مجموعه نشانه های «جهانی»، «متریال-3-رنگ» و «ماده-3-متن» را انتخاب کنید. اکنون باید بتوانید نشانه های طراحی نوع و رنگ را در پانل اصلی مشاهده کنید:

مجموعه “جهانی” نشان دهنده پالت رنگ کامل و گزینه های تایپوگرافی موجود در سیستم طراحی است. مجموعه «مواد 3 رنگ» شامل رنگهای نماد طراحی نامگذاری شده است که توسط سیستم طراحی استفاده میشود، برای مثال «موضوع/نور/اصلی» و «موضوع/نور/پسزمینه». “material-3-text” حاوی گزینه های تایپوگرافی است که توسط سیستم طراحی استفاده می شود.
توجه: این آموزش از ذخیره سازی نشانی URL برای ساده کردن راه اندازی استفاده می کند. در یک سند سیستم طراحی واقعی، باید به جای آن از یک سیستم ذخیرهسازی توکن نسخهسازی شده مانند «GitHub» یا «GitLab» استفاده شود. اینها به توکنها اجازه میدهند که مستقیماً از Figma کشیده شده و در یک مخزن منتشر شوند.
3. یک توکن طراحی را تغییر دهید و صادر کنید
این بخش تغییر یک نشانه طراحی برای پسزمینه به یک مقدار جدید و صادر کردن فایل توکن بهروز شده برای استفاده در یک سیستم طراحی را پوشش میدهد.
- در Figma Tokens، روی مجموعه رنگ “material-3-color” کلیک کنید. در مرحله بعد، در سند Figma در زیر بخش Light Theme، بلوک “Background” را انتخاب کنید و ببینید که نشانه طراحی منطبق در Figma Tokens انتخاب شده است:

2. در Figma Tokens، روی توکن رنگ پس زمینه کلیک راست کرده و “Edit Token” را انتخاب کنید. مقدار را به {color.error.70} (یا نشانه رنگ پالت دیگری به انتخاب خود) تغییر دهید و روی «بهروزرسانی» کلیک کنید:

همانطور که در بالا نشان داده شده است، بلوک رنگ پس زمینه انتخاب شده باید تغییر کند تا با نشانه رنگی جدید مطابقت داشته باشد.
3. در سمت راست پایین افزونه Figma Tokens، روی «Export» کلیک کنید. “همه مجموعه های نشانه” را علامت بزنید، سپس به پایین کادر گفتگو بروید و روی دکمه “صادر کردن” کلیک کنید.

توجه: هنگام استفاده از سیستم ذخیرهسازی رمز نسخهشده مانند «GitHub»، تغییرات توکن را میتوان بهجای دانلود از طریق مرورگر، مستقیماً به شعبه مخزن منتقل کرد.
ابزارهای راه اندازی برای وردپرس
در دو مرحله بعدی، از توکنهای طراحی صادر شده از Figma برای بهروزرسانی یک موضوع وردپرس محلی استفاده میکنیم. استفاده از این ابزارها به تجربه ای در GitHub، اجرای دستورات ترمینال و npm نیاز دارد. با استفاده از ابزارهای زیر همراه باشید:
یک کپی از مخزن vip-design-system-bridge را دانلود یا شبیه سازی کنید. مشتریان VIP وردپرس همچنین می توانند مستقیماً از کد وردپرس موجود خود با یک کپی از تم توکن استفاده کنند.
- ابزار ترمینال vip dev-env را نصب کنید، که برای اجرای یک کپی از وردپرس و مشاهده تغییرات توکن استفاده می شود:
$ npm install -g @automattic/vipتوجه: همچنین ممکن است لازم باشد Node.js و Docker Desktop را به عنوان پیش نیاز برای vip dev-env نصب کنید. را ببینید پیش نیازها بخش در این صفحه اسناد برای اطلاعات بیشتر.
4. یک کپی محلی از وردپرس را اجرا کنید
برای مشاهده بهروزرسانی نشانههای طراحی، یک کپی محلی از وردپرس را با استفاده از npm و vip dev-env اجرا کنید. اطمینان حاصل کنید که VIP CLI نصب شده است و یک نسخه از مخزن vip-design-system-bridge به صورت محلی دانلود شده است.
- با دانلود پوشه مخزن vip-design-system-bridge به صورت محلی، این دستورات را برای ایجاد یک وب سایت وردپرس محلی اجرا کنید:
cd vip-design-system-bridge/docs/design-tokens-example
vip dev-env create --multisite=false --php=8.0 --wordpress=6.1 --mu-plugins=demo --elasticsearch=false --phpmyadmin=false --xdebug=false --app-code=token-site/ --slug=token-site --title=Tokens
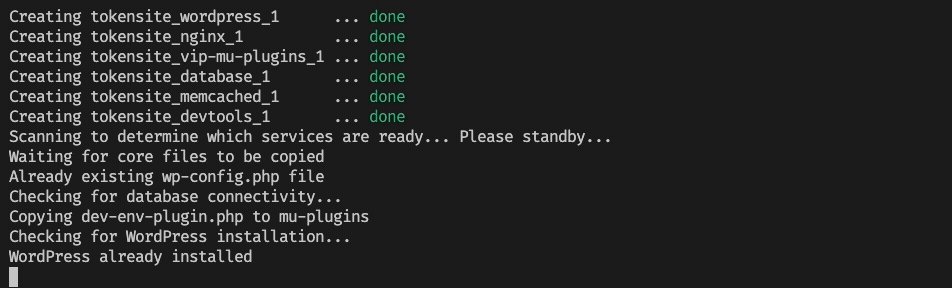
2. پس از اتمام نصب، این دستور را اجرا کنید تا محیط راه اندازی شود
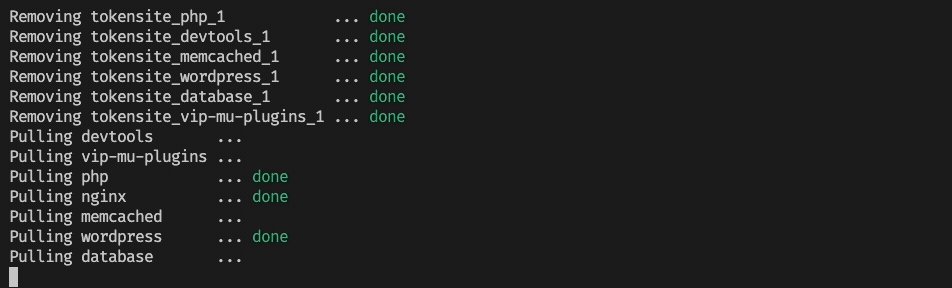
vip dev-env start --slug=token-site نتیجه باید به این صورت باشد:

3. سپس، تم توکن را با اجرای زیر فعال کنید:
vip dev-env exec --slug=token-site -- wp theme activate token-themeنسخه محلی وردپرس اکنون باید با تم توکن ما فعال باشد.
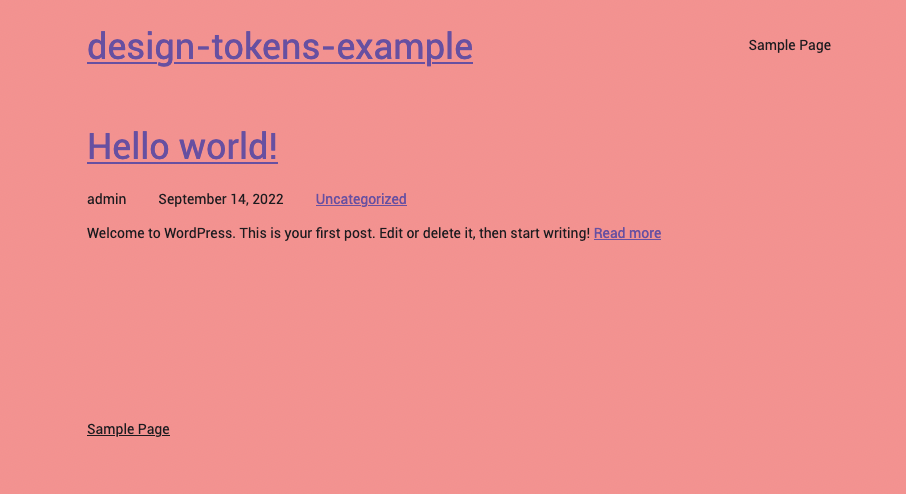
4. از نمونه وردپرس در حال اجرا به صورت محلی در http://token-site.vipdev.lndo.site/ دیدن کنید. شما باید یک صفحه وردپرس را با استفاده از موضوع ساده شده Material 3 UI ببینید:

5. از توکن ها برای به روز رسانی قالب وردپرس استفاده کنید
اکنون که تم پیشفرض قابل مشاهده است، میتوانیم موضوع خود را در محل بهروزرسانی کنیم و نتایج تغییرات توکن را مشاهده کنیم.
به مخزن دانلود شده vip-design-system-bridge در یک ترمینال بروید و وابستگی های npm را برای اسکریپت پردازش توکن نصب کنید:
cd vip-design-system-bridge/
npm install
بعد دستور زیر را اجرا کنید. به روز رسانی –tokenPath برای مطابقت با مسیر tokens.json دانلود شده در مرحله 3:
node ingest-tokens.js --tokenPath=~/Downloads/tokens.json --themePath=./docs/design-tokens-example/token-site/themes/token-theme --sourceSet=global --layerSets=material-3-color,material-3-text --overwriteدر اینجا یک تفکیک از پرچم های استفاده شده در این دستور آمده است:
–tokenPath=~/Downloads/tokens.json
# The path to the tokens.json file downloaded from Figma Tokens. Change
# this to match the path of the tokens.json file downloaded in step 3.
--themePath=./docs/design-tokens-example/token-site/themes/token-theme
# The path to the WordPress theme folder that’ll receive the updated tokens
--sourceSet=global
# Use the tokens in the “global” set as a source. Source sets are excluded
# from the output, but can still be referenced by other token sets. This
# option is used to avoid including the whole color palette and typography
# choices in the resulting tokens.
--layerSets=material-3-color,material-3-text
# Use the “material-3-color” and “material-3-text” token sets to produce the
# final output. All tokens included in these sets will be available to
# WordPress.
هنگامی که دستور بالا اجرا می شود، باید این خروجی را تولید کند:
Using source and layer sets for tokens (source: global, layers: material-3-color, material-3-text)
✔︎ Processed with token-transformer
wordpress-theme-json
✔︎ src/build/tokens.json
✔︎ Processed with Style Dictionary
✔︎ Wrote theme file: ~/vip-design-system-bridge/docs/design-tokens-example/token-theme/theme.json
اکنون که توکن ها در وردپرس به روز شده اند، به http://token-site.vipdev.lndo.site/ مراجعه کنید یا صفحه را به روز کنید. باید ببینید که رنگ پس زمینه به مقدار توکن اختصاص داده شده در Figma تغییر کرده است:

در نتیجه
ما روند سرتاسری را برای ایجاد یک منبع حقیقت واحد برای یک سیستم طراحی و فشار دادن آنها به یک موضوع وردپرس نشان دادهایم. با این حال، موضوعات مهم و پیچیده ای وجود دارد که در این پست به آنها پرداخته نشده است، مانند فرآیند ایجاد توکن برای توکن های Figma، و طراحی یک تم بلوک وردپرس که می تواند از آن توکن ها استفاده کند.
همانطور که گفته شد، ما امیدواریم که این یک فرآیند مفید برای کسانی باشد که با پیاده سازی سیستم طراحی در وردپرس دست و پنجه نرم می کنند و کد مثال می تواند به عنوان یک مکان شروع استفاده شود.
برای موضوعات مربوط به سیستم طراحی، به این منابع مراجعه کنید:
پلاگین Figma Tokens – شروع به کار.

Alec Geatches، توسعه دهنده ارشد نرم افزار در Automattic
توسعه دهنده و علاقه مندان به سیستم های طراحی وردپرس سازمانی ساکن تایپه، تایوان.

Gopal Krishnan، توسعه دهنده ارشد نرم افزار در Automattic
Gopal بر روی پیشنهاد وردپرس جدا شده وردپرس VIP کار می کند، با علاقه به سیستم های طراحی و گوتنبرگ. او خارج از سیدنی استرالیا است و اخیراً از کانادا نقل مکان کرده است.
سایت محتوا مارکتینگ
برای دیدن مطالب آموزشی بیشتر در زمینه سخت افزار و نرم افزار اینجا کلیک کنید!
