در قسمت 1 از مجموعه وبلاگ دو قسمتی خود، نحوه پیکربندی سیستم های طراحی را در theme.json توضیح دادیم. با تکیه بر این، اکنون میتوانیم از کنترلهای اضافی از طریق کد برای حذف بلوکها و سبکهای پیشفرض ناخواسته استفاده کنیم.
به عنوان مثال، توسعه دهندگان یک سایت وردپرس که از یک سیستم طراحی استفاده می کنند، ممکن است بخواهند بلوک صوتی یا بلوک ابر برچسب را از ویرایشگر حذف کنند، اگر قرار نیست از آنها برای اطمینان از سازگاری و اجتناب از کارهای طراحی غیر ضروری استفاده شود. برای ایجاد مجموعه ای منسجم از گزینه های طراحی در ویرایشگر، می توان سایر استایل های داخلی استفاده نشده دیگر را نیز تنظیم یا حذف کرد. محدود کردن بلوکها و سبکها همچنین میتواند هزینه ایجاد پستهای جدید در ویرایشگر بلوک را با ارائه مجموعه کوچکتری از گزینههای طراحی کاهش دهد.
در این پست، استراتژیهایی را پوشش میدهیم که میتوانند توسط پلاگین و کد تم برای ادغام یک سیستم طراحی با ویرایشگر بلوک استفاده شوند.
حذف انواع بلوک
ویرایشگر بلوک وردپرس شامل تعداد زیادی بلوک داخلی است. حذف برخی از بلوک های پیش فرض به منظور کاهش کار طراحی و ساده سازی تولید محتوا می تواند مفید باشد. این را می توان در کلاینت با جاوا اسکریپت یا با استفاده از PHP سمت سرور انجام داد.
- برای شروع، بلوک یا بلوکهایی که باید از ویرایشگر حذف شوند را شناسایی کنید. در این مثال، بلوک “آخرین نظرات” ثبت نخواهد شد:
2. سپس نام بلوک مربوطه را در راهنمای مرجع بلوک های هسته گوتنبرگ بیابید. برای بلوک “آخرین نظرات”، این هسته/آخرین نظرات است:

3. با استفاده از نام core/last-comments، می توانیم آن را از ویرایشگر حذف کنیم.
در جاوا اسکریپت، از wp.blocks.unregisterBlockType استفاده کنید:
wp.domReady( function() {
wp.blocks.unregisterBlockType( 'core/latest-comments' );
} );جاوا اسکریپت برای ویرایشگر بلوک باید با استفاده از قلاب enqueue_block_editor_assets در PHP در صف قرار گیرد:
function wpvip_enqueue_block_js() {
wp_enqueue_script(
'wpvip-block-js',
plugin_dir_url( __FILE__ ) . 'js/block.js',
array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ),
'0.0.1',
);
}
add_action( 'enqueue_block_editor_assets', 'wpvip_enqueue_block_js' );برای ساخت و مدیریت خودکار وابستگیهای بلوک با بسته وردپرس/اسکریپت @ میتوان از تنظیمات پیچیدهتری استفاده کرد.
توجه: در حالی که این پست عمدتاً بر تعامل با بلوکها از طریق JavaScript API تمرکز دارد، بهترین روشها برای استفاده از PHP سمت سرور در مقابل جاوا اسکریپت مشتری برای بلوکها بسته به استفاده شما تغییر میکند:
- هنگام اصلاح یک بلوک داخلی، از API های جاوا اسکریپت استفاده کنید.
- هنگام اصلاح یک بلوک شخص ثالث، از API های جاوا اسکریپت استفاده کنید.
- هنگام ایجاد یک بلوک سفارشی، از register_block_type با block.json در PHP استفاده کنید. این به کد سمت سرور و مشتری اجازه می دهد تا با بلوک شما تعامل داشته باشند.
ما استفاده از جاوا اسکریپت را برای تعامل با بلوک ها توصیه می کنیم، زیرا این امکان اصلاح بلوک های ثبت شده سمت مشتری و سمت سرور را فراهم می کند. علاوه بر این، برخی از APIهای بلوک فقط در جاوا اسکریپت در دسترس هستند.
لغو ثبت بلوک های اصلی نیز با استفاده از فیلتر مجاز_block_types_all در PHP امکان پذیر است:
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' );
function wpvip_unregister_blocks( $allowed_block_types ) {
return array_filter( $allowed_block_types, function( $block_type ) {
// Remove 'core/latest-comments' from allowed blocks
return $block_type !== 'core/latest-comments';
} );
}توجه داشته باشید که فیلتر allow_block_types_all در PHP همچنین میتواند برای ارائه یک لیست مجاز صریح از بلوکها، به استثنای استفاده از بقیه در ویرایشگر استفاده شود:
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' );
function wpvip_unregister_blocks( $allowed_block_types ) {
return [
'core/paragraph',
'core/heading',
'core/group',
/* ... other blocks to allow */
];
}توجه: مراقب این رویکرد باشید، زیرا این لیست باید با هسته های دلخواه یا بلوک های سفارشی نگهداری و به روز شود. همانطور که در بالا ذکر شد، این رویکرد را می توان تنها برای محدود کردن بلوک هایی که در سمت سرور ثبت شده اند استفاده کرد (مثلاً با استفاده از block.json). بلوک های سفارشی که سمت کلاینت هستند فقط باید در جاوا اسکریپت با استفاده از wp.blocks.unregisterBlockType مدیریت شوند.
جایگزینی سبک های بلوک داخلی
چندین بلوک اصلی در وردپرس شامل سبک های بلوک از پیش تعیین شده در نوار ابزار متنی و کنترل های بازرس در سمت راست ویرایشگر است:

در جاوا اسکریپت، از wp.blocks.unregisterBlockStyle با wp.blocks.registerBlockStyle برای جایگزینی سبک های پیش فرض استفاده کنید:
wp.domReady( function() {
wp.blocks.unregisterBlockStyle( 'core/button', 'fill' );
wp.blocks.unregisterBlockStyle( 'core/button', 'outline' );
wp.blocks.registerBlockStyle( 'core/button', {
name: 'primary',
label: 'Primary',
isDefault: true,
} );
wp.blocks.registerBlockStyle( 'core/button', {
name: 'secondary',
label: 'Secondary',
} );
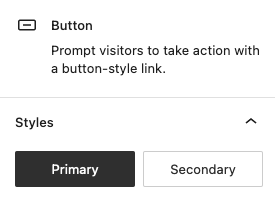
} );کد بالا استایلهای داخلی دکمههای «پر کردن» و «طرح کلی» را حذف میکند و یک سبک جدید «اصلی» (پیشفرض) و «ثانویه» اضافه میکند:

دکمه های جدید به طور خودکار به سبک “اصلی” اختصاص داده می شوند. سبک “Primary” کلاس “.is-style-primary” را در ظرف دکمه اعمال می کند، و “Secondary” “.is-style-secondary” را اعمال می کند. این سبک ها سپس می توانند در CSS پیاده سازی شوند. این مقاله از وردپرس حاوی اطلاعات بیشتری در مورد ایجاد سبک های بلاک است.
یک تابع PHP برای لغو ثبت سبک های بلوک در unregister_block_style موجود است، اما ما آن را توصیه نمی کنیم. بسیاری از سبک های بلوک، از جمله بلوک های اصلی، در جاوا اسکریپت سمت سرویس گیرنده ثبت شده اند، بنابراین حذف این سبک ها با استفاده از PHP امکان پذیر نیست. همانطور که در بالا در “حذف انواع بلوک” ذکر شد، ما جاوا اسکریپت سمت سرویس گیرنده را برای مدیریت بلوک های موجود برای سازگاری ترجیح می دهیم.
حذف تغییرات بلوک
تغییرات، تنظیمات از پیش تعیین شده بلوک هستند که می توانند برای پیکربندی سریع یک بلوک همراه شوند. این موارد نادر هستند، اما برخی از بلوک های اصلی شامل تغییرات ناخواسته هستند. به عنوان مثال، بلوک ستونهای داخلی شامل چندین گزینه طرحبندی است:

ممکن است مطلوب باشد که از پیش تنظیم تغییرات حذف شود. برای این مثال، ما می خواهیم تغییر “25 / 50 / 25” را حذف کنیم. در جاوا اسکریپت، تغییرات را می توان از طریق wp.blocks.unregisterBlockVariation حذف کرد:
wp.domReady( function() {
wp.blocks.unregisterBlockVariation(
'core/columns',
'three-columns-wider-center'
);
} );“Three-Columns-wider-Center” نام تغییری است که با طرح “25 / 50 / 25” مطابقت دارد. این را می توان با جستجوی فایل variations.js بلوک اصلی و ویژگی “name” که با تغییرات ناخواسته مطابقت دارد پیدا کرد. این منجر به محدود کردن تغییرات بلوک موجود می شود:

در نتیجه
بین سفارشیسازی theme.json و APIهای ارائهشده در این پست، میتوان اکوسیستم گسترده ویرایشگر بلوک وردپرس را با یک سیستم طراحی ترکیب کرد و آن را تا اندازهای قابل مدیریت کاهش داد.
پست های مرتبط ما را در مورد نحوه مدیریت سیستم های طراحی در وردپرس VIP بررسی کنید:

Alec Geatches، توسعه دهنده ارشد نرم افزار در Automattic
توسعه دهنده و علاقه مندان به سیستم های طراحی وردپرس سازمانی ساکن تایپه، تایوان.

Gopal Krishnan، توسعه دهنده ارشد نرم افزار در Automattic
Gopal بر روی پیشنهاد وردپرس جدا شده وردپرس VIP کار می کند، با علاقه به سیستم های طراحی و گوتنبرگ. او خارج از سیدنی استرالیا است و اخیراً از کانادا نقل مکان کرده است.
سایت محتوا مارکتینگ
برای دیدن مطالب آموزشی بیشتر در زمینه سخت افزار و نرم افزار اینجا کلیک کنید!

